
アイコンはUIデザイナーにとって必須のスキルの一つです。良いアイコンはどのようにデザインされるのでしょうか?
今日はアイコンデザインの総合的な知識をお伝えします:
まず、アイコンを作る前に、以下の点を考えてみて ください :
- アイコンの主な対象デバイスは?
- どのようなスタイルのアイコンが必要か?
- 他に必要なデザインはあるか?
それでは、デザインのプロセスに移りましょう :
1. デザインはグリッドから始まる
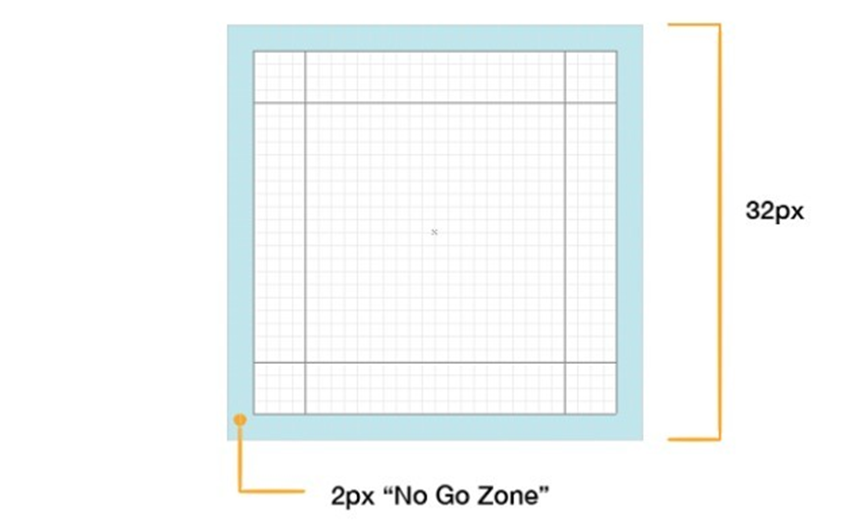
デザインによって異なるサイズのグリッドを使用します。32*32のグリッドを例にしてみましょう。

グリッドの端の2pxは、私のデザインのアンタッチャブルな部分、余白です。特別な事情がなければ、私はこの縁の境界線にデザイン・グラフィックを入り込ませません。余白の目的は、デザインが膨張して見えないようにすることと、ユーザーに息づかいを感じさせることだ。
アイコンの構造は、「形」と「方向」の2つに分けられます。アイコンに境界線がある場合、通常は境界線となるバウンディング・ボックスの位置に正方形、円、三角形、長方形などの図形を描きます。
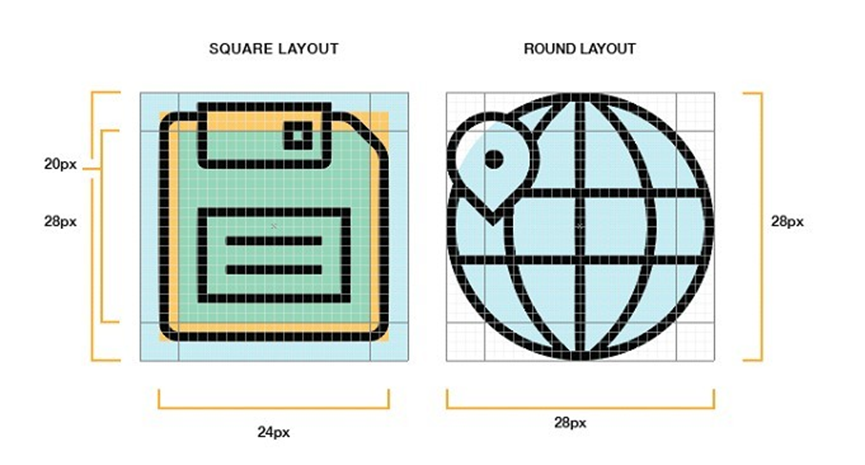
円形のアイコンはグリッドの中央に配置されます。円形アイコンの4つの端は、コンテンツ領域の端に接しますが、余白には接しません。一部の小さな図形や角は円の外に出ますが、これはよくあることなので心配しないでください。
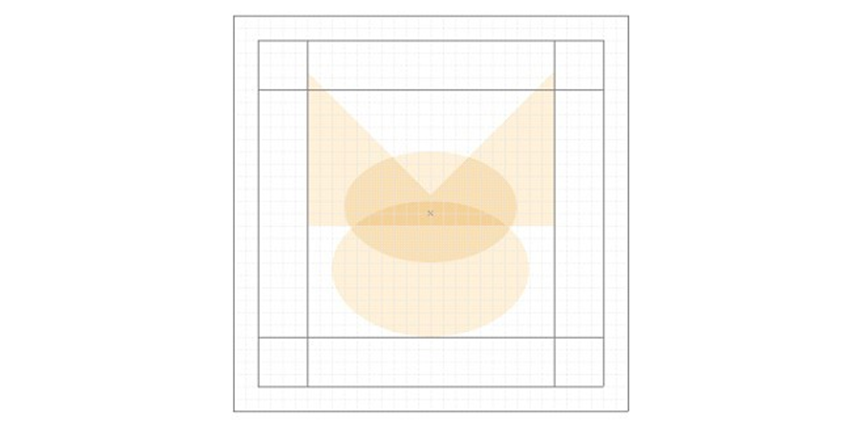
正方形のアイコンも一般的にグリッドの中央に配置されますが、ほとんどの場合、コンテンツエリアの端に触れることになります。次の画像を見てみましょう。画像は3つの正方形のエリア(青、オレンジ、緑)に分かれており、アイコンのグラフィックのほとんどは真ん中のオレンジのエリアにあります。各エリアにおけるグラフィックの割合は、アイコンの視覚的なインパクトを全体的に左右するので、慣れるためには練習して感覚をつかむ必要があります。

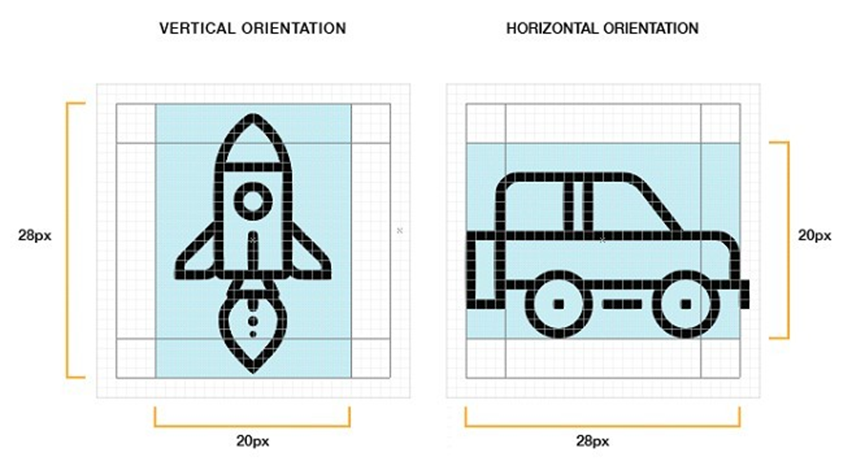
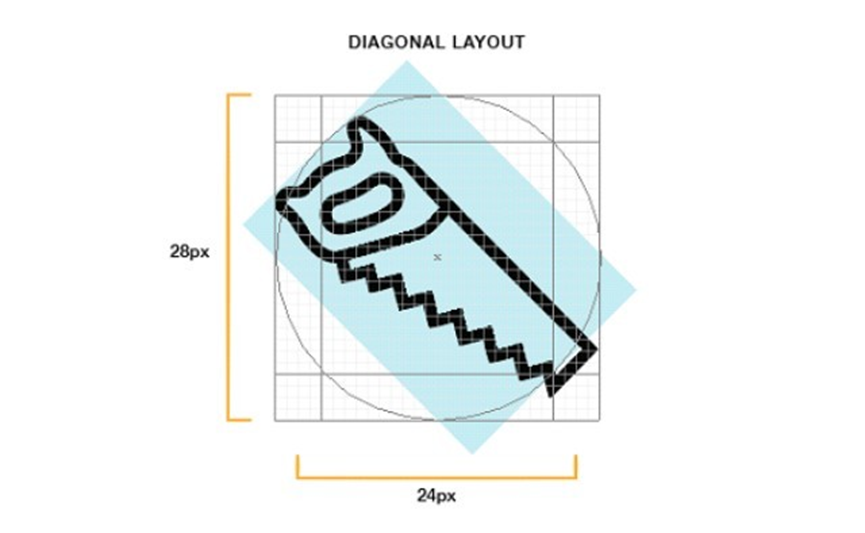
32pxのグリッドでは、28pxから20pxの縦と横の区切りがあることがわかりますが、これは一般的にアイコンをデザインする際に守ろうとするルールです。

不規則なアイコンのデザインでは、以下のように円を使って整列させます。ご覧のように、グラフィックはすでに円の端に触れています。

しかし、グリッドのルールはすべてのデザインが従うべきものではないことを覚えておく必要があります。グリッドはアイコンデザインの一貫性を高めるのに役立ちますが、素晴らしいアイコンをデザインするか、ルールに従うかの選択なら、きっとあなたも素晴らしいデザインを選ぶでしょう。
2.シンプルな幾何学図形から始める
アイコンの デザインは スケッチのようなものです。シンプルでラフな円、長方形、三角形から始めましょう。小さなアイコンをデザインする場合、手描きの表現は洗練されていないように見えることがあるので、AIでデザインする方が良い選択肢です。基本的なジオメトリでデザインすると、より正確で(特に曲線のエッジ)、より速く調整でき、より正確にグリッドパターンにフィットします。

3.エッジ、コーナー、カーブ、角度の仕様
可能な限り、エッジ、コーナー、カーブ、アングルは、面白すぎず、 数学的な規範に従うように設計する必要があります。言い換えれば、自分の眼球を信用しすぎず、細部では規範に従うことです。これらの要素が一貫していないと、アイコンの品質に影響するからです。
角度
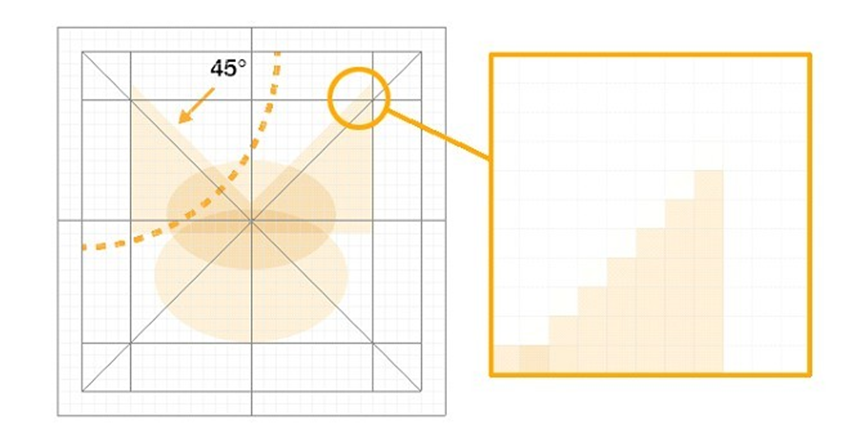
ほとんどの場合、私はデザインに45度またはその倍数の角度を使います。45度の角度は均一に見え(そしてピクセルに強くなり)、この完璧な対角線は目に心地よく明確です。このパターンはまた、アイコンのセットの均一性を確立する。もし私がこのルールを破るとしたら、おそらく半分の角度(22.5度または11.5度)か15の倍数を使い、もちろんそれに応じて調整するだろう。45度を使う利点は、角度を逆にしてもルールが破られないことだ。

カーブ
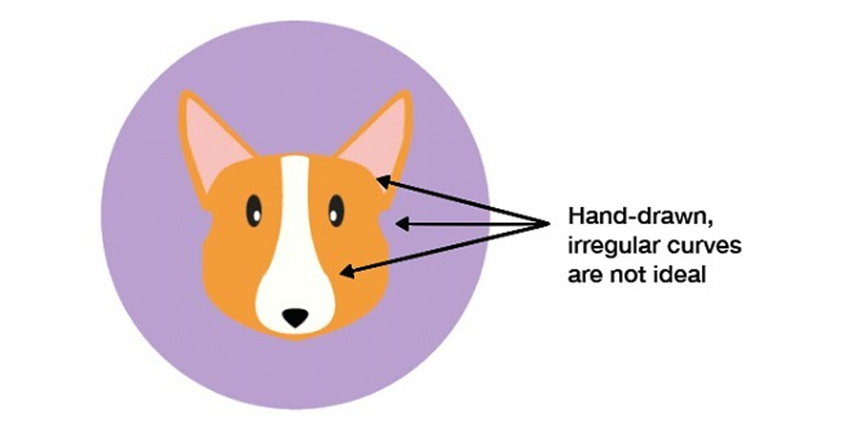
たとえ画質が悪くても、カーブを見ればデザイナーの腕がわかる。また、人間の目の測定には常に多少の誤差があり、ほとんどの人の目と手はそのような高度な調整には到達できないので、ソフトウェアのシェイプツールといくつかの図形を使用してカーブを作成し、効果を得る。


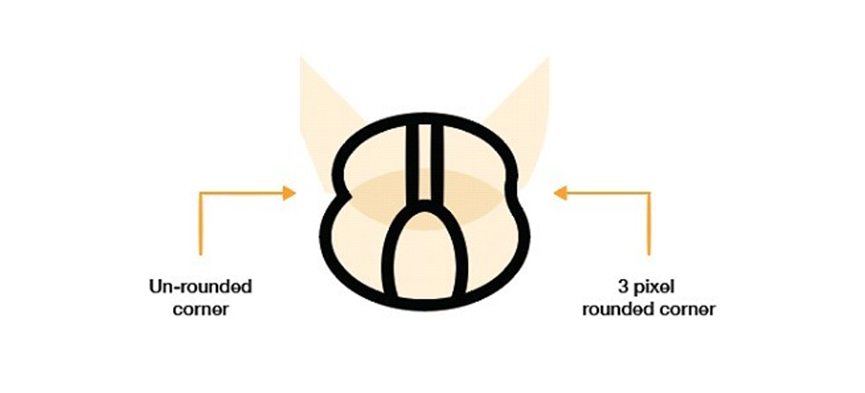
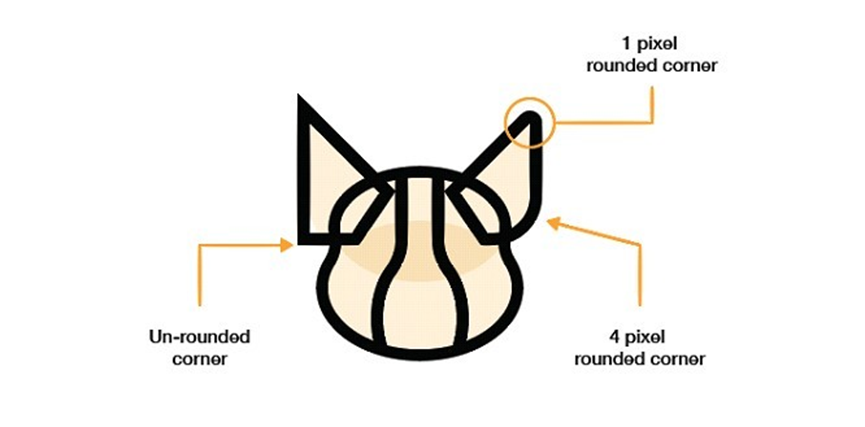
角
角丸はあまり使わないかもしれない。半径2pxの角は明らかに円だ。角丸を使うかどうか、どのくらいの大きさにするかは、デザインの一般的な特徴に基づいて選択する必要があります。


ピクセル効果
アイコンのピクセル効果はユーザーインターフェースの重要な部分であり、特に小さなサイズのデザインでは全体の見た目に影響します。ピクセルグリッドの行間隔が揃っていないと、小さなアイコンのエッジがギザギザになったり、ぼやけた印象になったりします。アイコンのピクセルグリッドを調整すると、線が細くなり、角度や曲線の精度が低下します。このため、より管理しやすく、より正確で整列しやすい45度の角度を使用することをお勧めします。
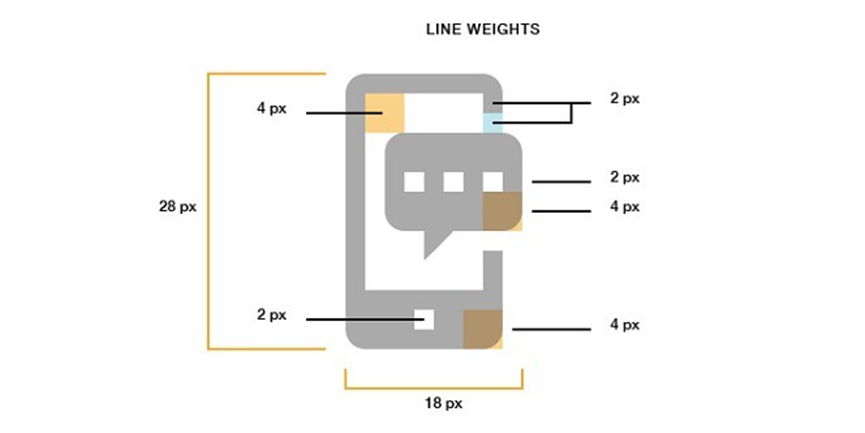
線の太さ
線の太さに関しては、2ピクセルが理想的ですが、3ピクセルが最も汎用性があります。個人的には2pxと4pxが好みで、2の倍数を頻繁に使うのが理想です。ほとんどの場合、単語やフラットアイコンは、何らかの効果を狙わない限り、特に細い線は避けるべきです。線の形状を定義したい場合、一般的にデザイナーは光と影によってそれを行う。

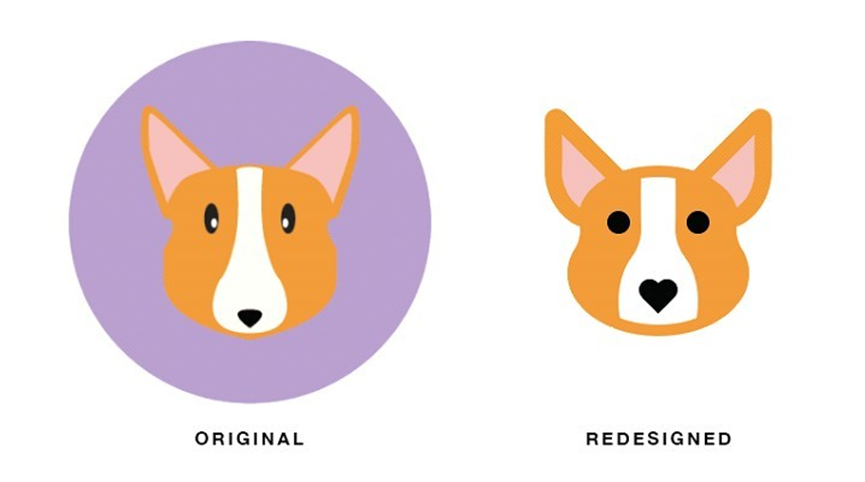
4.デザイン要素とアイコンの特徴による統一感
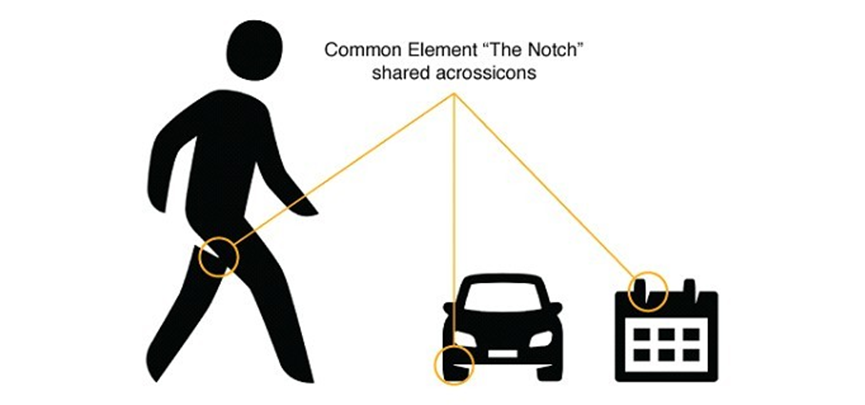
デザイナーは 、一連のデザインをより統一感のあるものにするために、ある要素を用います。 例えば、あるオランダ人デザイナーは、Icon Salon2015でオランダ政府のために行ったプロジェクトについて語りました。彼と彼のパートナーは、デザインに「切り欠き」という要素を用いました。これはすべてのアイコンに存在するわけではありませんが、ほとんどの統一感がシリーズに独自の個性を与えています。すべてのアイコンにこの要素があるわけではないが、ほとんどのアイコンに統一感があることで、このシリーズに独自の個性が生まれ、実にまとまっている。

5.ディテールと装飾の控えめな使用
アイコンの目的はユーザーとのコミュニケーションであり、ユーザーに考えさせ、選択させることである。ディテールが多すぎると、アイコンの認識の複雑さが増し、特に小さなサイズでは煩雑になりかねません。もちろん、ディテールの複雑さは、個々のアイコンや一連のアイコン全体の効果にも影響する。そのため、どの程度のディテールが多すぎるか判断できない場合は、ディテールは最低限保証されるが、アイコンの意味は明確で高品質であることを考えるのがベストである。

6.独自性
強気なデザイナーがハイクオリティなアイコンを作っているのをよく見かけますが、彼らはデザインのトレンドや他のハイエンドデザイナーのスタイルの模倣にこだわりすぎています。デザイナーとしてもっと大切にすべきなのは創造性であり、構造、フォント、産業、心理学、自然など、他の分野からインスピレーションを得ることだろう。私たちは皆、同じようなアイコンを見たことがあるが、あなたはユーザーがそのスタイルを本当に認める奇才なのだ。

デザインプロセスで留意すべき点をいくつか挙げてみましょう :
1.ユーザーにわかりやすく

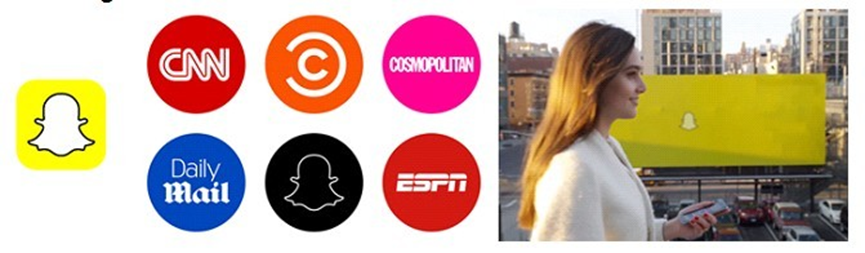
アイコンにとって最も重要なことは、ユーザーにとって認識しやすく、理解しやすいものであることです。 小さなアイコンではユーザーが自分で選択することが難しいため、ブランドの場合、ほとんどのグラフィックデザインはロゴやアイコン画像を表示するようにデザインされています。もちろん、新しいブランドや小さなブランドの場合は、他の見せ方もあります。
2.アイコンは画像ではない

アイコンは画像を含むことができますが、テキスト、ロゴ、またはこれらの要素の組み合わせにすることもできます。画像のアイコンは、他の適応性のあるデバイスでは読みにくいことがありますが、グラフィックはより視覚的な興味を引くことができます。
3. テキストは 避ける

アイコンの場合、スペース自体が小さく、ユーザーが内容を理解しにくいため、文字をコンテンツとして使用しないことが重要です。これも教訓です。もしこのテキストがロゴの一部でないなら、できるだけ避けましょう。もしそうであれば、慎重に検討しましょう。

さらに、多くのアイコンは特定の文脈で実際に使用されており、ほとんどの場合、アイコンの下に説明的なテキストが1行含まれています。デザインする際には、文字の色やアイコンやウェブサイトの種類を統一し、ブランドの統一性を築くことも重要です。
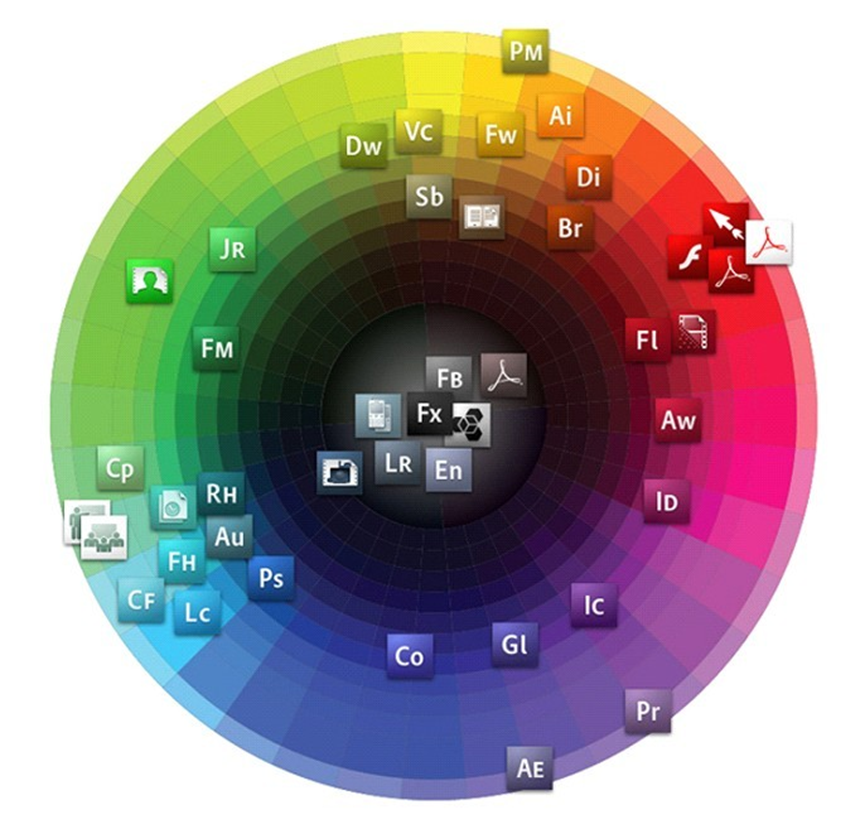
4.明るい色を使う

アイコンを目立たせたい?それなら、大胆に色を使いましょう。鮮やかな色を選ぶことで、ユーザーの注目を集め、ブランドに個性を与えることができます。例えば、青、特にスカイブルーやネイビーは、この人気の色が魅力的でないため、敬遠してしまうかもしれません。しかし、青がロゴのメインカラーであるなら、ライムグリーンのようなニュートラルで新しい色に挑戦したり、夏の明るいオレンジや春のピンクのような季節感のある色合いを選んだりすることができます。
5.ロゴを拡張する

あなたのブランドにはロゴがありますが、それがアイコンになると、看板のようになります。ロゴはシンプルなロゴや画像でも構わないが、より直接的で顧客の記憶に残るものである必要がある。また、ブランドはロゴとアイコンの間に何らかのつながりを作り、統一感を持たせたい。
6.アイコンの 使い方

アイコンは携帯電話やパソコンのデスクトップだけに限定されるものではないので、アイコンの大きさや用途を考慮してデザインすることが重要で、アイコンを大きくした後に小さくするのがベターな方法です。アイコンデザインのスケールとサイズに関しては、フォーマットも重要な要素になります。
7.コンテンツの外の世界

最近、モノクロの背景に白いアイコン、フラットなデザインに影を組み合わせたアイコンが流行っています。多くの人は正方形のデザインを考えますが、もしかしたら他のものを考えるべきかもしれません。背景にテクスチャ効果を加えることで、モノクロームの中で目立つことができます。
8.モノクローム・チャレンジ

デザイナーがデザインの効果をテストするために長年使ってきた面白いヒントがある。モノクロームの場合、あなたのデザインが同じメッセージを伝えるのであれば、それは効果的なデザインである。もし色がないと弱くなるか、あるいはユーザーの認識を妨げるのであれば、先に進んで修正しよう。また、色を加える前に、まずモノクロでしっかりとした骨組みを作るデザイナーもいる。




 鄂公网安备 42010202002647号
鄂公网安备 42010202002647号