
O ícone éuma das competências obrigatórias para os designersde IU. Como é queum bomíconeé concebido?
Hoje, estamos aqui para lhe dar um resumo completo do conhecimento sobre a conceção de ícones:
Em primeiro lugar, considere os seguintes pontos antes de criar um ícone (aquele pedaço de papel escrito silenciosamente):
- A que dispositivo se destina principalmente o seu ícone?
- Que estilo de ícone é necessário?
- Existem outros requisitos de design?
Passemos ao processo de conceção:
1. o desenho começa com uma grelha
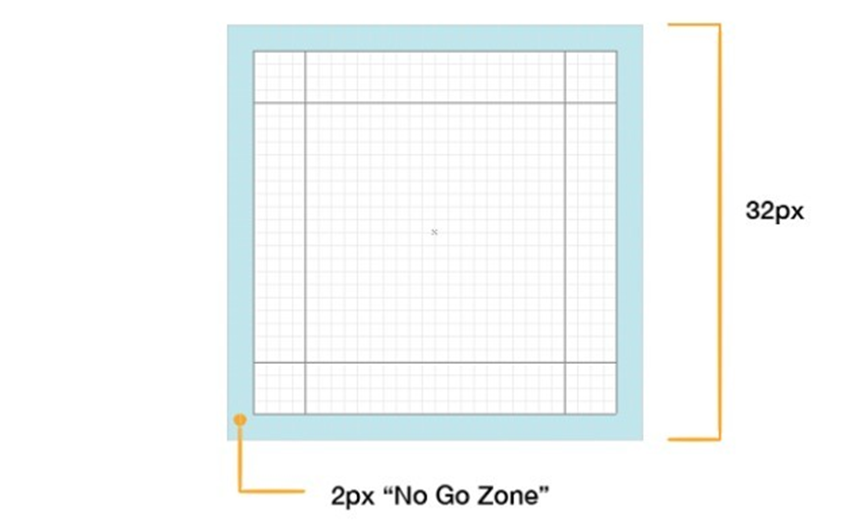
Utilizaremos diferentes tamanhos de grelhas para diferentes desenhos. Tomemos como exemplo uma grelha de 32*32.

Os 2pxda margem da grelhasão a parte intocável do meu design, o espaço em branco. Se não existirem circunstâncias especiais, não deixarei que os gráficos do meu desenho entrem neste limite. O objetivo do espaço em branco é evitar que o desenho pareça demasiado cheio e dar ao utilizador uma sensação de respiração.
A estrutura de um ícone divide-se em duas partes: forma e direção. Se o ícone tiver um contorno, normalmente desenha-se uma forma como um quadrado, círculo, triângulo, retângulo, etc. na posição da caixa delimitadora como contorno.
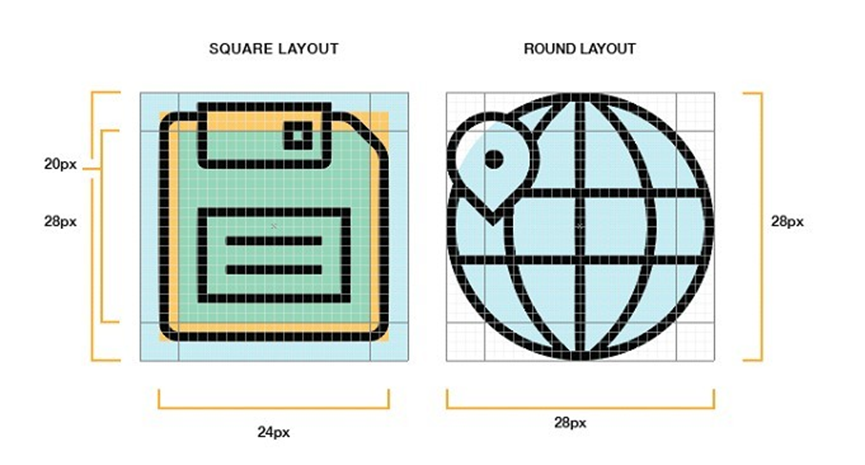
Os ícones circulares serão centrados na grelha. As quatro extremidades de um ícone circular tocam as extremidades da área de conteúdo, mas não o espaço em branco. Algumas formas e cantos pequenos ficarão fora do círculo, mas não se preocupe, isto é uma ocorrência comum.
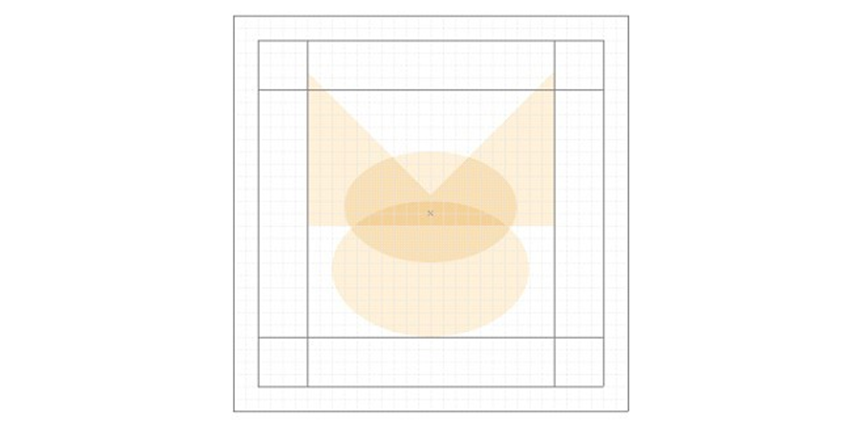
Os ícones quadrados também ficam geralmente centrados na grelha, mas na maioria dos casos também tocam nas extremidades da área de conteúdo. Vejamos a seguinte imagem: a imagem está dividida em três áreas quadradas (azul, laranja e verde), com a maioria dos gráficos dos ícones na área laranja do meio. A proporção de gráficos em cada área depende do impacto visual global do ícone, e isto é algo que precisa de praticar para se sentir confortável.

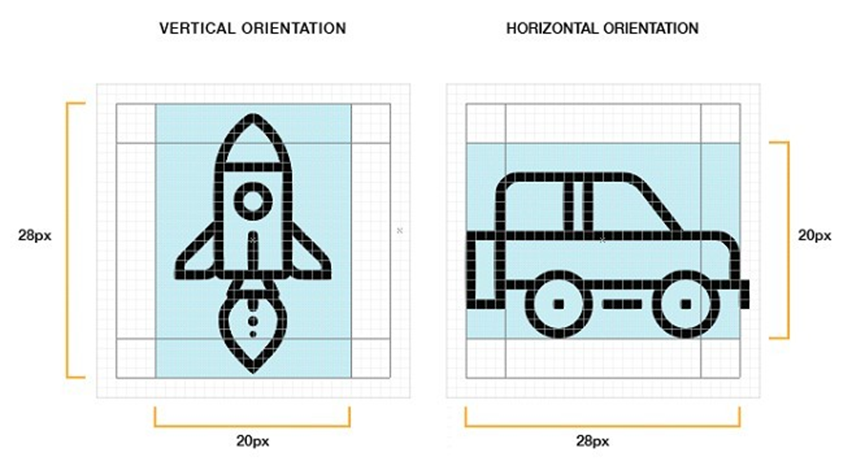
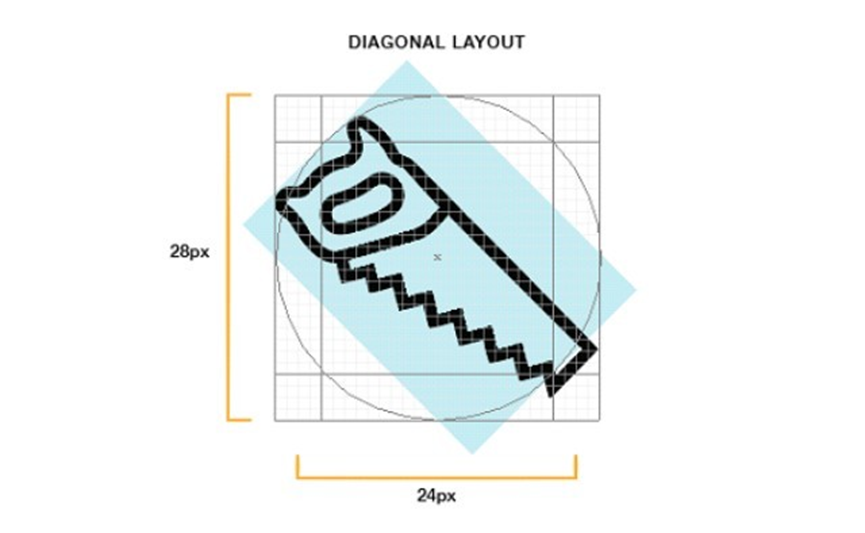
Numa grelha de 32px, notará uma separação vertical e horizontal de 20px dos 28px, que é geralmente a regra que tentará seguir ao desenhar ícones.

Os desenhos de ícones irregulares utilizam um círculo para o alinhamento, como se mostra abaixo. Como pode ver, o gráfico já está a tocar na borda do círculo, não é necessário ser particularmente preciso aqui, apenas o suficiente.

Mas não se esqueça que as regras de grelha não são para todos os desenhos seguirem, a natureza de um ícone é muito mais do que a definição de tais regras. As grelhas ajudam a melhorar a consistência do design do seu ícone, mas se tiver de escolher entre criar um ícone fantástico e seguir as regras, tenho a certeza de que também escolherá o design fantástico.
2. Comece com uma figura geométrica simples
Desenhar ícones é como desenhar um esboço: comece com um círculo, retângulo ou triângulo simples e grosseiro. Ao desenhar ícones pequenos, as representações desenhadas à mão podem parecer menos polidas, pelo que desenharemIAé uma melhor opção. Desenhar com alguma geometria básica é mais preciso (especialmente nas extremidades das curvas), mais rápido de ajustar e ajusta-se ao padrão da grelha com mais precisão.

3. Especificações de arestas, cantos, curvas e ângulos
Tanto quanto possível, as arestas, os cantos, as curvas e os ângulos devem ser concebidos de forma a seguirem algumas normas matemáticas sem serem demasiado interessantes. Por outras palavras, não confie demasiado nos seus olhos, mas siga as normas em alguns pormenores, porque se estes elementos não forem consistentes, isso afectará a qualidade do ícone.
Ângulos
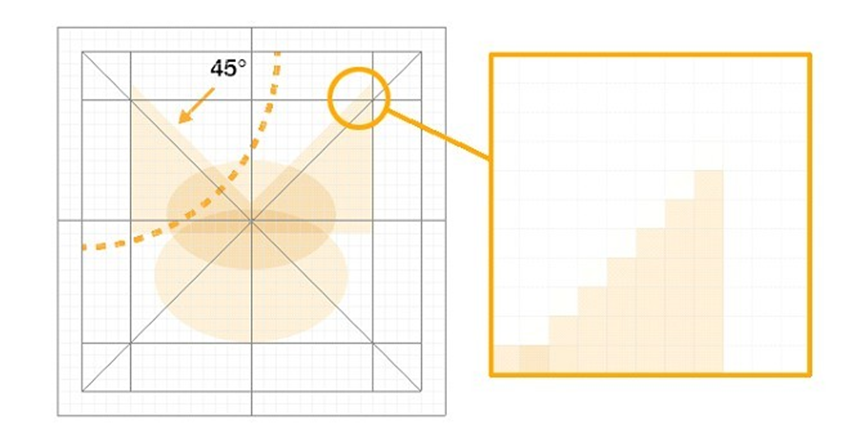
Na maioria das vezes, utilizoum ângulode 45graus ou um múltiplo deste nos meus desenhos. Os ângulos de 45 graus têm um aspeto uniforme (e são mais fortes em pixels) e esta diagonal perfeita é confortável e clara para o olho. Este padrão também estabelece a uniformidade de um conjunto de ícones. Se tivesse de quebrar esta regra, provavelmente utilizaria um ângulo reduzido a metade (22,5ou11,5graus) ouum múltiplo de15 e, claro, ajustaria em conformidade. A vantagem de utilizar 45 graus é que a regra não é quebrada mesmo que o ângulo seja invertido.

Curvas
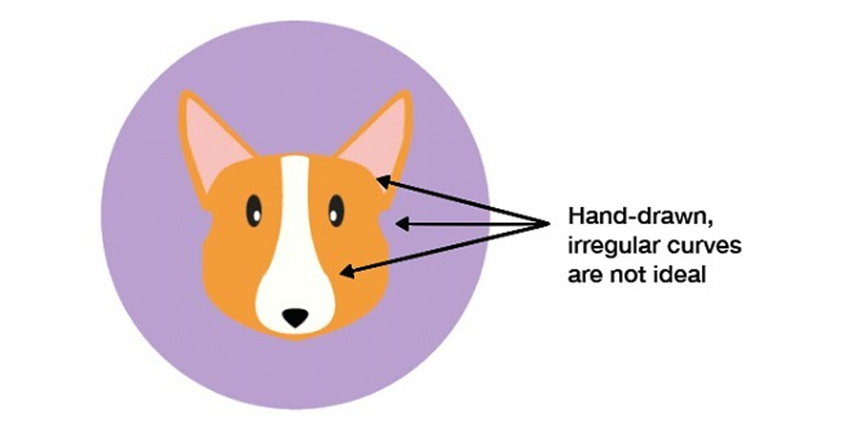
As curvas são um teste especial de perícia. Mesmo que a imagem seja de má qualidade, basta olhar para as curvas para perceber a qualidade do desenhador. Além disso, a medição do olho humano tem sempre alguns pequenos erros e os olhos e as mãos da maioria das pessoas não conseguem atingir um nível tão elevado de coordenação, pelo que se deve utilizar a ferramenta de formas do software e algumas figuras para criar curvas e conseguir o efeito.


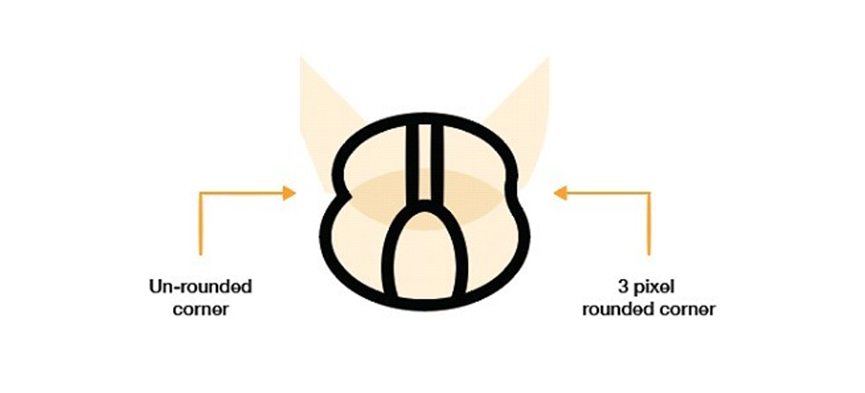
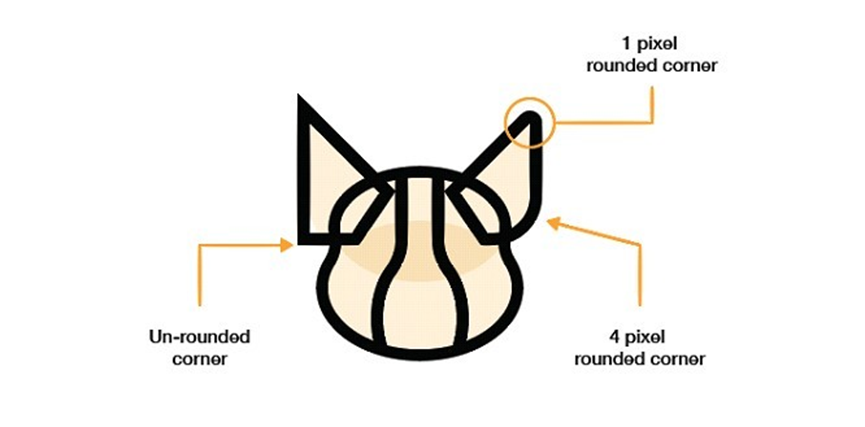
Cantos
Os cantos arredondados podem não ser muito utilizados, um canto com 2px de raio é obviamente um círculo. Tem de escolher se quer utilizar cantos arredondados e qual a dimensão dos mesmos com base nas caraterísticas gerais do seu desenho.


Efeitos de píxeis
O efeito de píxeis dos ícones é uma parte importante da interface do utilizador, especialmente em desenhos de pequenas dimensões, onde afecta o aspeto visual geral. Se o espaçamento entre linhas na grelha de píxeis não estiver alinhado, pode dar origem a arestas irregulares e a um aspeto desfocado em ícones pequenos. Ajustar a grelha de píxeis de um ícone tornará as linhas mais finas e os ângulos e curvas menos precisos. É por isso que se recomenda a utilização de um ângulo de 45 graus, que é mais manejável, mais preciso e mais fácil de alinhar.
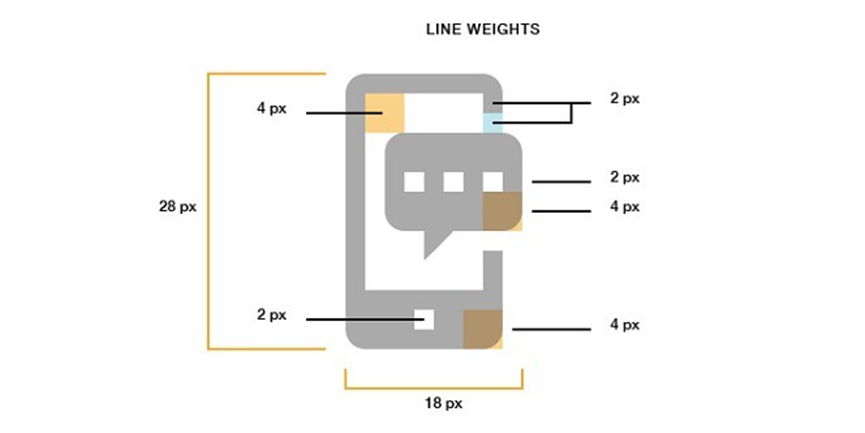
Espessura da linha
No que diz respeito à espessura das linhas, 2píxeis deve ser o ideal, mas3píxeis é o mais versátil. Pessoalmente, prefiro 2px e 4px e, idealmente, utilizaria múltiplos de 2 com mais frequência. Na maior parte dos casos, as palavras e os ícones planos devem ser evitados com linhas particularmente finas, a menos que se esteja a tentar criar um efeito desejado. Se quiser definir a forma da linha, geralmente os designers fazem-no através de luz e sombra.

4. Unidade através de elementos de design e caraterísticas dos ícones
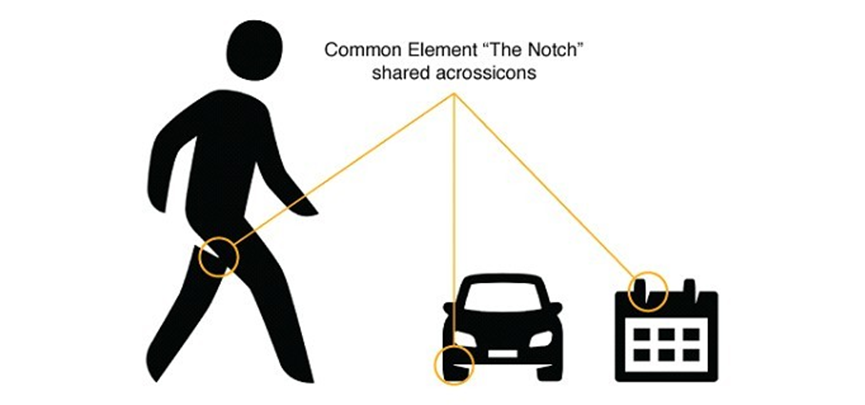
Por exemplo, um designer holandês falou sobre um projeto que realizou para o governo holandês no Icon Salon 2015, no qual ele e o seu parceiro utilizaram o elemento "entalhe" no desenho, que não está presente em todos os ícones, mas a maior parte da unidade confere à série a sua própria identidade. Nem todos os ícones têm este elemento, mas a unidade da maioria deles confere à série o seu próprio carácter e une-os verdadeiramente.

5. Utilização moderada dos pormenores e da decoração
O objetivo de um ícone é comunicar com o utilizador, levá-lo a pensar e a fazer escolhas. Demasiados pormenores podem aumentar a complexidade do reconhecimento de um ícone, especialmente em tamanhos pequenos, onde podem tornar-se incómodos. Naturalmente, a complexidade dos detalhes também afecta o efeito de ícones individuais ou de toda a série de ícones. Por isso, quando não se consegue decidir quanto pormenor é demasiado, é melhor pensar num mínimo de pormenor garantido, mas com uma elevada qualidade de significado claro do ícone.

6. Singularidade
Apesar de vermos muitos designers de topo a criar ícones de alta qualidade, estão demasiado concentrados nas tendências de design e na imitação de estilos de outros designers de topo. Como designer, a criatividade é provavelmente o que devemos valorizar mais, e podemos procurar inspiração noutros campos como a estrutura, os tipos de letra, a indústria, a psicologia, a natureza, etc. Todos nós já vimos os mesmos ícones antes, mas você é o maverick cujo estilo os utilizadores realmente reconhecem.

Eis algumas coisas que deve ter em mente durante o processo de design:
1. facilitar a compreensão dos utilizadores

Pode ser difícil para as pessoas fazerem as suas próprias escolhas com ícones pequenos, por isso, para as marcas, a maioria dos designs gráficos são concebidos para mostrarum logótipoou uma imagem icónica. É claro que, para uma marca nova ou pequena, também existem outras formas de a apresentar.
2. os ícones não são imagens

Um ícone pode conter uma imagem, mas também pode ser um texto, um logótipo ou uma combinação destes elementos. Os ícones com imagens podem ser difíceis de ler noutros dispositivos adaptáveis, ao passo que os gráficos podem ter mais interesse visual.
3) Evitar texto

Para um ícone, é importante não utilizar palavras como conteúdo, porque o espaço em si é pequeno e o conteúdo não é fácil de compreender pelo utilizador. Esta é também uma lição aprendida: se o texto não fizerparte doseulogótipo, evite-o o mais possível. Se fizer, tenha-o em consideração.

Além disso, muitos ícones são efetivamente utilizados em determinados contextos e a maioria inclui uma linha de texto descritivo por baixo do ícone. Ao desenhar, também é importante manter as cores das letras e o tipo de ícone ou sítio Web consistentes para que possa criar uma unidade de marca.
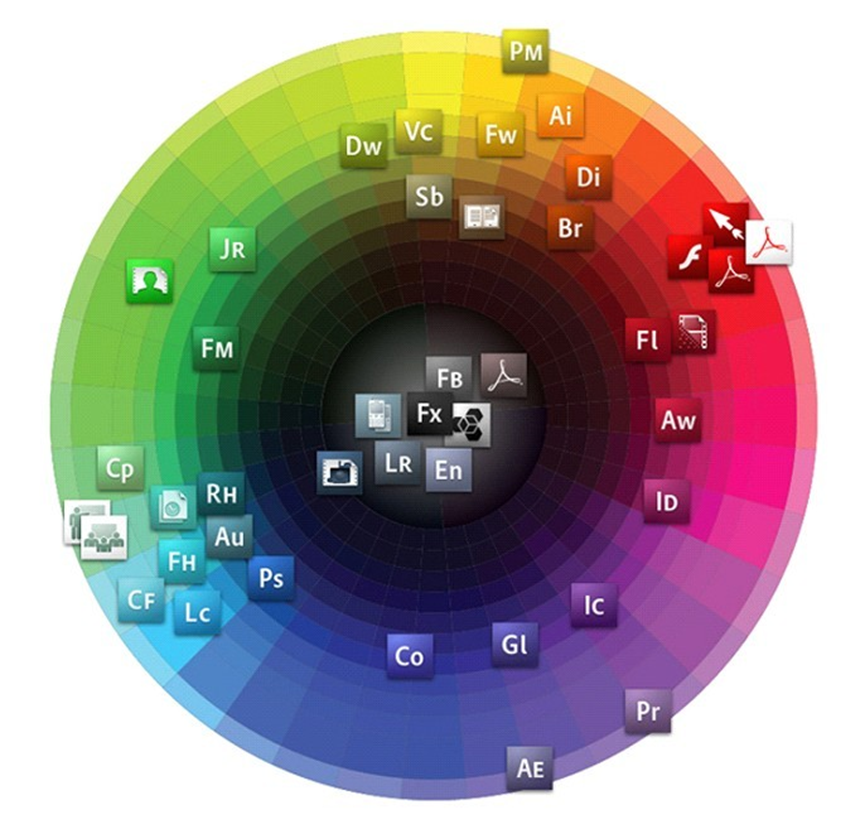
4. utilizar cores vivas

Quer que os seus ícones se destaquem? Então, opte por cores ousadas. A escolha de uma cor vibrante pode ajudá-lo a captar a atenção dos utilizadores e a dar mais carácter à sua marca. Por exemplo, o azul, especialmente o azul-celeste e o azul-marinho, é uma cor que pode ser evitada porque esta cor popular não é apelativa. Mas se o azul for a cor principal do seu logótipo, pode experimentar algo novo e neutro, como o verde lima, ou escolher um tom sazonal, como o laranja vivo para o verão ou o rosa para a primavera, ou algo do género.
5. fazer umaextensãodo logótipo

A sua marca terá o seu logótipo, mas quando este se torna um ícone, passa a ser mais como um sinal. O logótipo pode ser um simples logótipo ou imagem, mas tem de ser mais direto e memorável para o cliente. A marca também quer criar alguma ligação entre o logótipo e o ícone para se unificar.
6) Utilização do ícone

Os ícones não se limitam apenas aos telemóveis ou aos computadores de secretária, pelo que é importante ter em conta o tamanho e a aplicação do ícone durante a conceção, pelo que é preferível reduzir o tamanho do ícone depois de o tornar maior. No que diz respeito à escala e ao tamanho do desenho do ícone, o formato também se torna um fator importante, pelo que a utilização de gráficos vectoriais é a melhor opção.
7) O mundo exterior ao conteúdo

Recentemente, há muitos ícones que utilizam um fundo monocromático com ícones brancos, design plano combinado com sombras, esta tendência é popular, mas não se limite a este design, faça algo diferente nos seus ícones. Embora a maioria das pessoas considere um design quadrado, talvez deva considerar outra coisa. Adicionar um efeito de textura ao fundo irá destacar-se entre as cores monocromáticas das pessoas.
8. desafio monocromático

Há uma dica interessante que os designers utilizam há anos para testar a eficácia de um design - o modo monocromático. Em modo monocromático, se o seu desenho transmite a mesma mensagem, então é um desenho eficaz; se sem cor se torna fraco ou até interfere com o reconhecimento do utilizador, então vá em frente e modifique-o. Há também alguns designers que começam com o preto e branco para criar uma estrutura sólida antes de adicionar cor.




 鄂公网安备 42010202002647号
鄂公网安备 42010202002647号