
Losiconossonuna de las habilidades imprescindibles para los diseñadores deinterfaz de usuario, pero ¿cómo se diseñaun buenicono?
Hoy estamos aquí para ofrecerte un amplio resumen de conocimientos sobre el diseño de iconos:
En primer lugar, ten en cuenta los siguientes puntos antes de hacer un icono (ese trozo de papel escrito en silencio):
- ¿Para qué dispositivo es principalmente tu icono?
- ¿Qué estilo de icono se necesita?
- ¿Existen otros requisitos de diseño?
Pasemos al proceso de diseño:
1. El diseño comienza con una cuadrícula
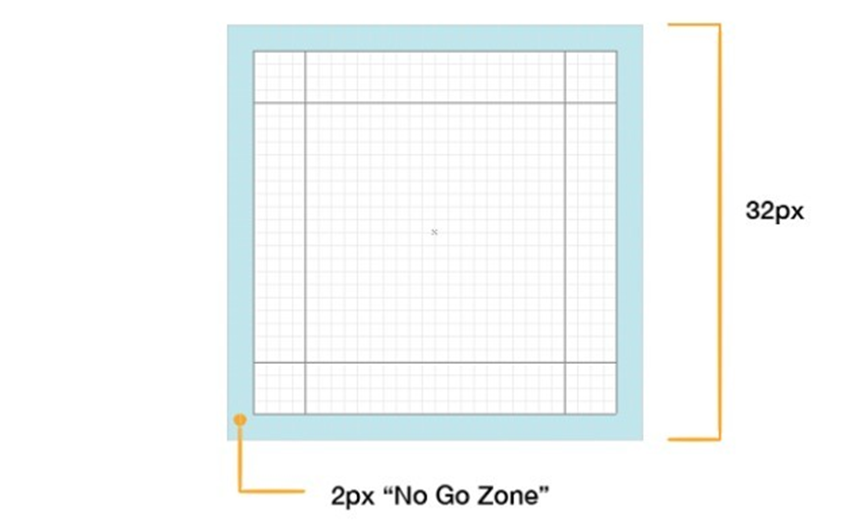
Utilizaremos diferentes tamaños de cuadrícula para diferentes diseños. Tomemos como ejemplo una rejilla de 32*32.

Los 2pxdel borde de la cuadrículason la parte intocable de mi diseño, el espacio en blanco. Si no hay circunstancias especiales, no dejaré que mis gráficos de diseño entren en este límite del borde. El propósito del espacio en blanco es evitar que el diseño esté demasiado lleno y dar al usuario una sensación de respiro.
La estructura de un icono se divide en dos partes: forma y dirección. Si el icono tiene borde, normalmente se dibujará una forma como un cuadrado, círculo, triángulo, rectángulo, etc. en la posición del cuadro delimitador a modo de borde.
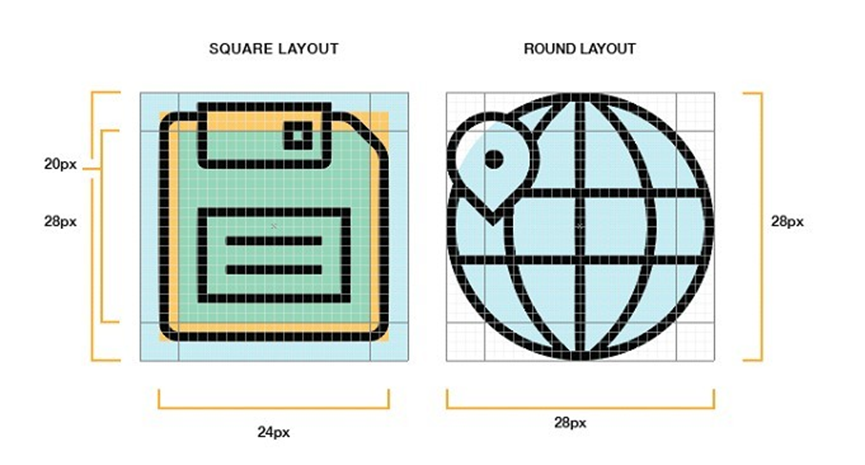
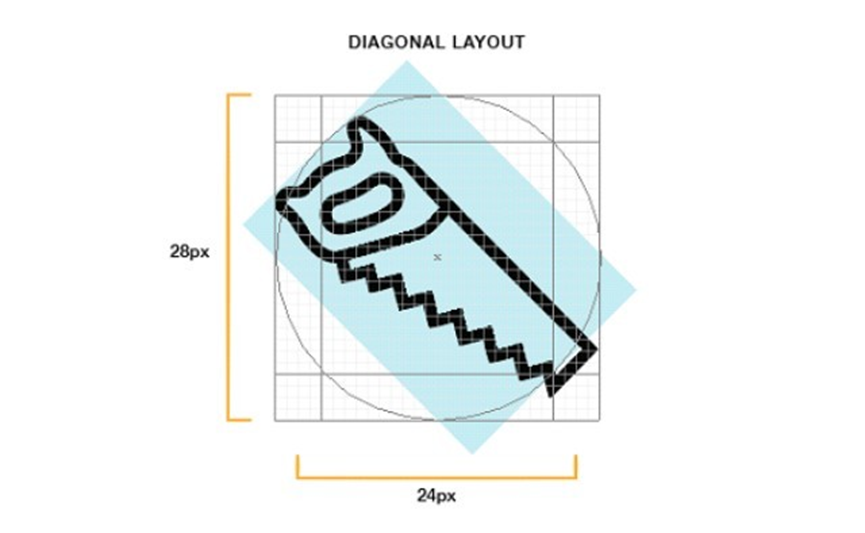
Los iconos circulares se centrarán en la cuadrícula. Los cuatro bordes de un diseño de icono circular tocarán los bordes del área de contenido, pero no el espacio en blanco. Algunas formas y esquinas pequeñas quedarán fuera del círculo, pero no se preocupe, es algo habitual.
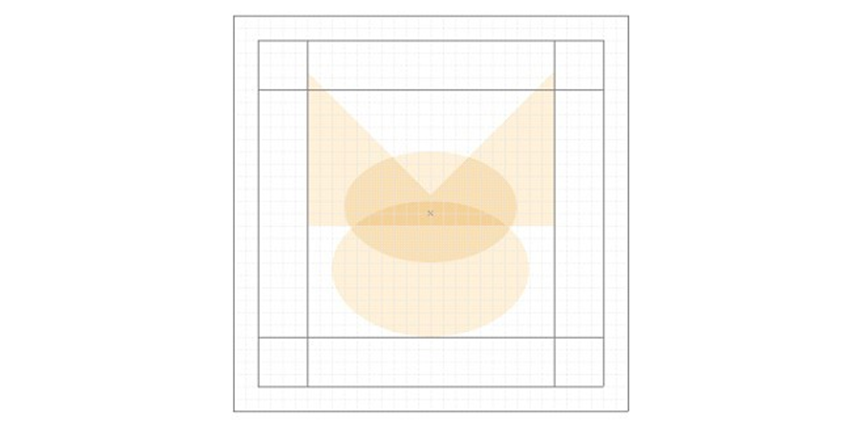
Los iconos cuadrados también se centrarán generalmente en la cuadrícula, pero en la mayoría de los casos también tocarán los bordes del área de contenido. Veamos la siguiente imagen: la imagen está dividida en tres áreas cuadradas (azul, naranja y verde), con la mayoría de los gráficos de los iconos en el área central naranja. La proporción de gráficos en cada área depende del impacto visual global del icono, y esto es algo que tienes que practicar para hacerte una idea y sentirte cómodo con ello.

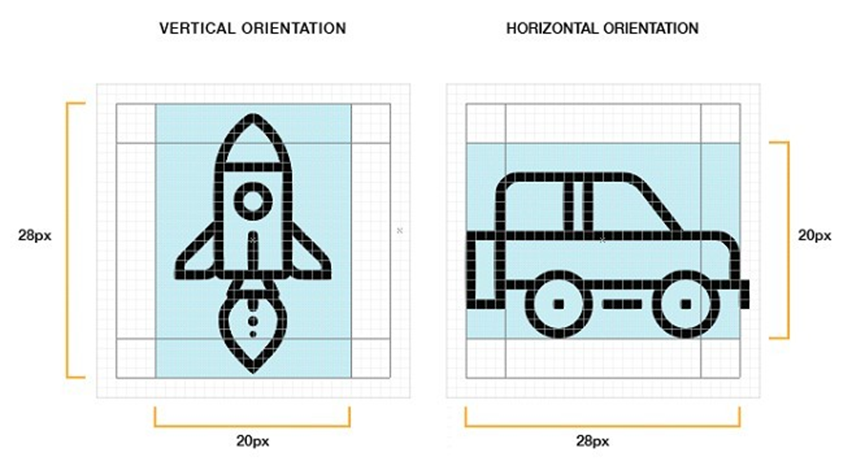
En una cuadrícula de 32px, notarás una separación vertical y horizontal de 20px con respecto a los 28px, que es generalmente la regla que intentarás seguir al diseñar iconos.

Los diseños de iconos irregulares utilizarán un círculo para la alineación, como se muestra a continuación. Como se puede ver el gráfico ya está tocando el borde del círculo, usted no tiene que ser particularmente preciso aquí, sólo lo suficientemente cerca.

Pero hay que recordar que las reglas de cuadrícula no son para todos los diseños a seguir, la naturaleza de un icono es mucho más que el establecimiento de tales normas. Las cuadrículas te ayudarán a mejorar la coherencia del diseño de tus iconos, pero si tienes que elegir entre diseñar un icono impresionante o seguir las reglas, estoy seguro de que también elegirás el diseño impresionante.
2. Empieza con una figura geométrica sencilla
Diseñar iconos es como dibujar: empieza con un círculo, rectángulo o triángulo sencillo y tosco. Cuando se diseñan iconos pequeños, las representaciones dibujadas a mano pueden parecer menos pulidas, por lo que diseñarenAIes una mejor opción. Diseñar con algo de geometría básica es más preciso (sobre todo en los bordes de las curvas), más rápido de ajustar y se ajusta mejor al patrón de la cuadrícula.

3. Especificaciones de bordes, esquinas, curvas y ángulos
En la medida de lo posible, los bordes, esquinas, curvas y ángulos deben diseñarse siguiendo algunas normas matemáticas sin que resulten demasiado interesantes. En otras palabras, no confíes demasiado en tus ojos, pero sigue las normas en algunos detalles, porque si estos elementos no son consistentes, afectará a la calidad del icono.
Ángulos
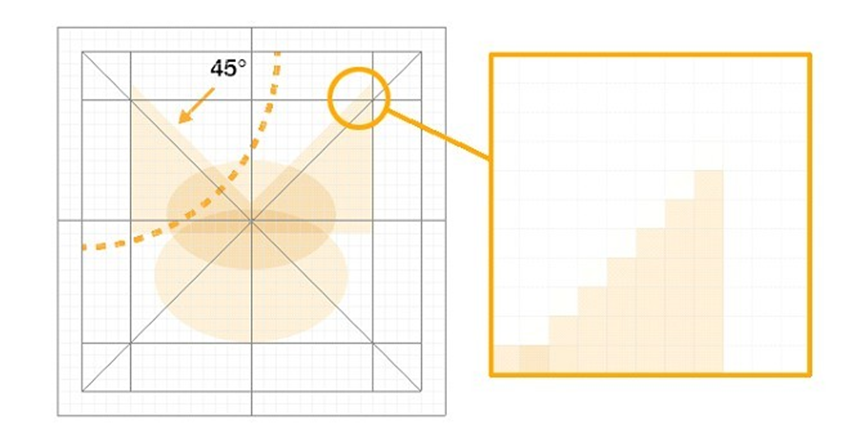
La mayoría de las veces utilizoun ángulo de45grados o un múltiplo de éste en mis diseños. Los ángulos de 45 grados parecen uniformes (y son más fuertes en píxeles) y esta diagonal perfecta es cómoda y clara para el ojo. Este patrón también establece la uniformidad de un conjunto de iconos. Si tuviera que romper esta regla, probablemente utilizaría un ángulo reducido a la mitad (22,5u11,5grados) oun múltiplo de15 y, por supuesto, ajustaría en consecuencia. La ventaja de utilizar 45 grados es que la regla no se rompe aunque se invierta el ángulo.

Curvas
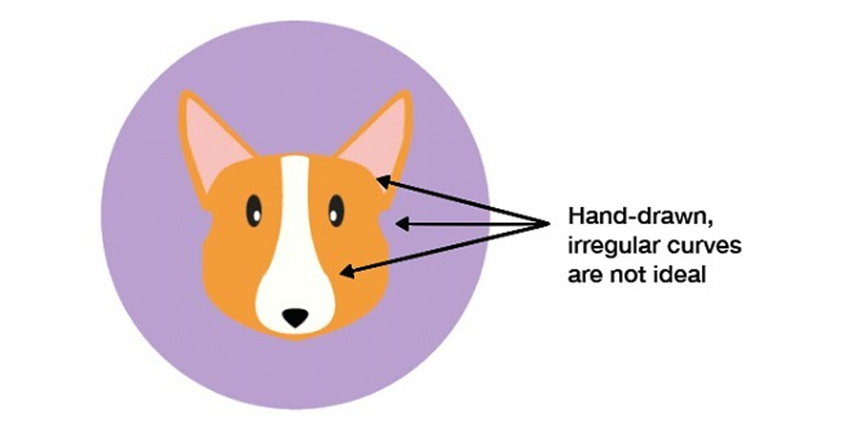
Las curvas son una prueba especial de habilidad. Incluso si la imagen es de mala calidad, un vistazo a las curvas le dirá lo bueno que es el diseñador. Además, la medición del ojo humano siempre tiene algunos pequeños errores, y los ojos y las manos de la mayoría de la gente no pueden alcanzar un nivel tan alto de coordinación, así que utiliza la herramienta de formas del software y algunas figuras para crear curvas y conseguir el efecto.


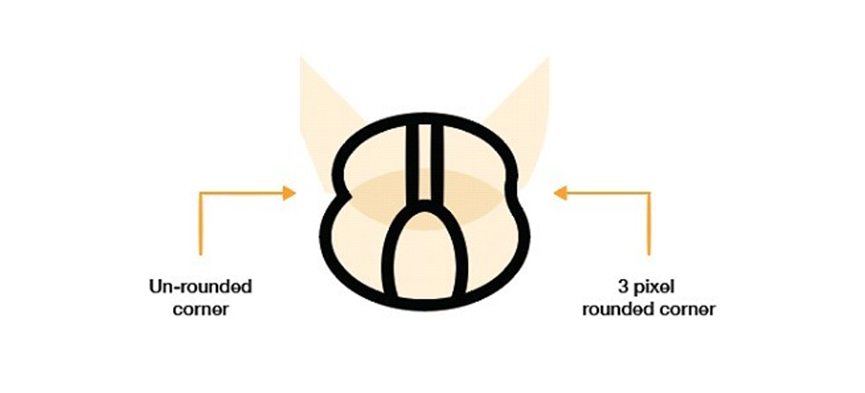
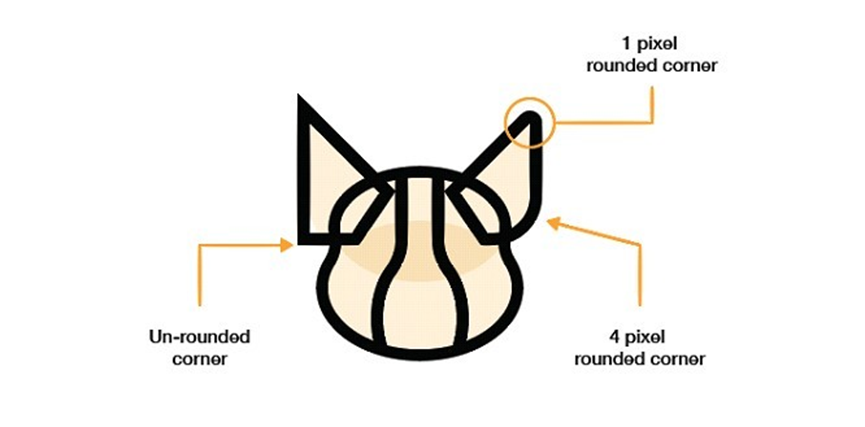
Esquinas
Puede que las esquinas redondeadas no se utilicen mucho, una esquina de 2px de radio es obviamente un círculo. Tienes que elegir si utilizar esquinas redondeadas y de qué tamaño en función de las características generales de tu diseño.


Efectos de píxel
El efecto de píxel de los iconos es una parte importante de la interfaz de usuario, especialmente en los diseños de pequeño tamaño, donde afecta al aspecto visual general. Si el espaciado entre filas de la cuadrícula de píxeles no está alineado, se pueden producir bordes dentados y un aspecto borroso en los iconos pequeños. Ajustar la cuadrícula de píxeles de un icono hará que las líneas sean más finas y los ángulos y curvas menos precisos. Por eso se recomienda utilizar un ángulo de 45 grados, que es más manejable, más preciso y más fácil de alinear.
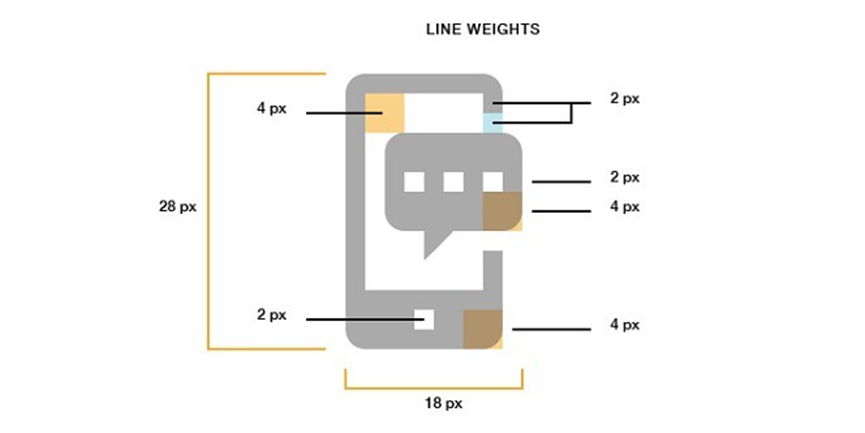
Grosor de las líneas
En cuanto al grosor de las líneas, lo ideal esde 2 píxeles, perolo más versátil es de 3 píxeles. Personalmente prefiero 2px y 4px, e idealmente utilizaría múltiplos de 2 más a menudo. En la mayoría de los casos, las palabras y los iconos planos deben evitarse con líneas especialmente finas, a menos que se intente crear algún efecto deseado. Si se quiere definir la forma de la línea, generalmente los diseñadores lo harán mediante luces y sombras.

4. Unidad mediante elementos de diseño y características de los iconos
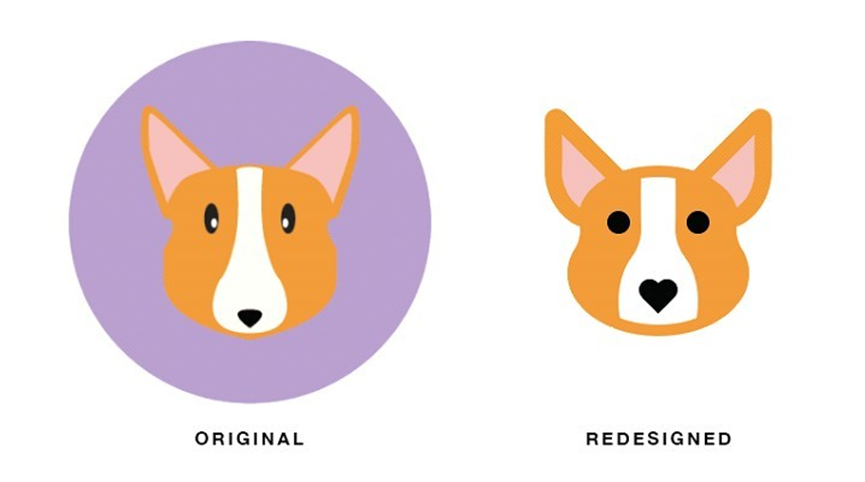
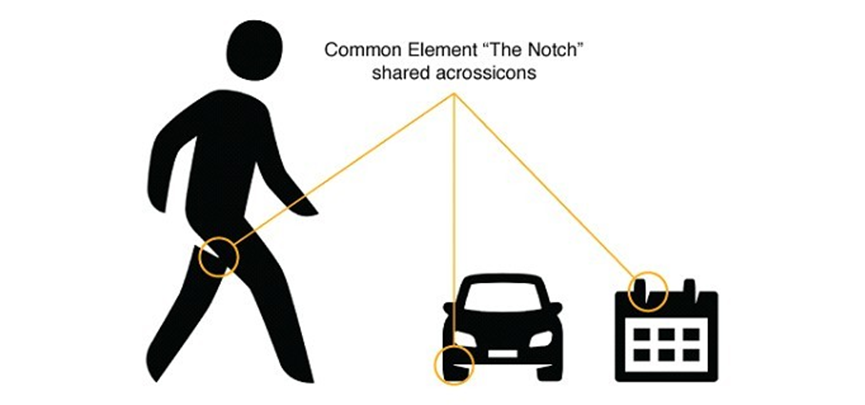
Los diseñadores utilizarán un determinado elemento para hacer que una serie de diseños estén más unificados. Por ejemplo, un diseñador holandés habló sobre un proyecto que hizo para el gobierno holandés en el Icon Salon 2015, donde él y su socio utilizaron el elemento de "muesca" en el diseño, que no está presente en todos los iconos, pero la mayor parte de la unidad da a la serie su propio carácter. No todos los iconos tienen este elemento, pero la unidad de la mayoría de ellos da a la serie su propio carácter y realmente los une.

5. Uso moderado de los detalles y la decoración
El objetivo de un icono es comunicarse con el usuario, hacerle pensar y tomar decisiones. Demasiados detalles pueden aumentar la complejidad del reconocimiento de un icono, sobre todo en tamaños pequeños, donde pueden resultar engorrosos. Por supuesto, la complejidad de los detalles también afecta al efecto de los iconos individuales o de toda la serie de iconos. Así que cuando no pueda decidir cuántos detalles son demasiados, lo mejor es pensar en un mínimo de detalles garantizados, pero una alta calidad de significado claro del icono.

6. Singularidad
Aunque podemos ver a muchos diseñadores alcistas haciendo iconos de alta calidad, están demasiado centrados en las tendencias de diseño y en la imitación de estilos de otros diseñadores de gama alta. Como diseñador, la creatividad es probablemente lo que deberíamos valorar más, y podemos buscar inspiración en otros campos como la estructura, los tipos de letra, la industria, la psicología, la naturaleza, etcétera. Todos hemos visto antes los mismos iconos, pero tú eres el inconformista cuyo estilo reconocen realmente los usuarios.

He aquí algunas cosas que debes tener en cuenta durante el proceso de diseño:
1. Que sea fácil de entender para los usuarios

Lo más importante de un icono es que sea reconocible y fácil de entender para los usuarios. Puede resultar difícil para la gente hacer sus propias elecciones con iconos pequeños, así que para las marcas, la mayoría de los diseños gráficos están pensados para mostrarun logotipoo una imagen icónica. Por supuesto, para una marca nueva o pequeña también hay otras formas de presentarla.
2. Los iconos no son imágenes

Un icono puede contener una imagen, pero también puede ser un texto, un logotipo o una combinación de estos elementos. Los iconos de imagen pueden ser difíciles de leer en otros dispositivos adaptativos, mientras que los gráficos pueden tener más interés visual.
3. Evite el texto

Para un icono, es importante no utilizar palabras como contenido porque el espacio en sí es pequeño y el contenido no es fácil de entender para el usuario. Esto también es una lección aprendida: si el texto noforma parte desulogotipo, evítelo en la medida de lo posible. Si lo es, considérelo detenidamente.

Además, muchos iconos se utilizan realmente en determinados contextos, y la mayoría incluyen una línea de texto descriptivo debajo del icono. A la hora de diseñar, también es importante mantener la coherencia entre los colores de las letras y el tipo de icono o sitio web, de modo que pueda crear unidad de marca.
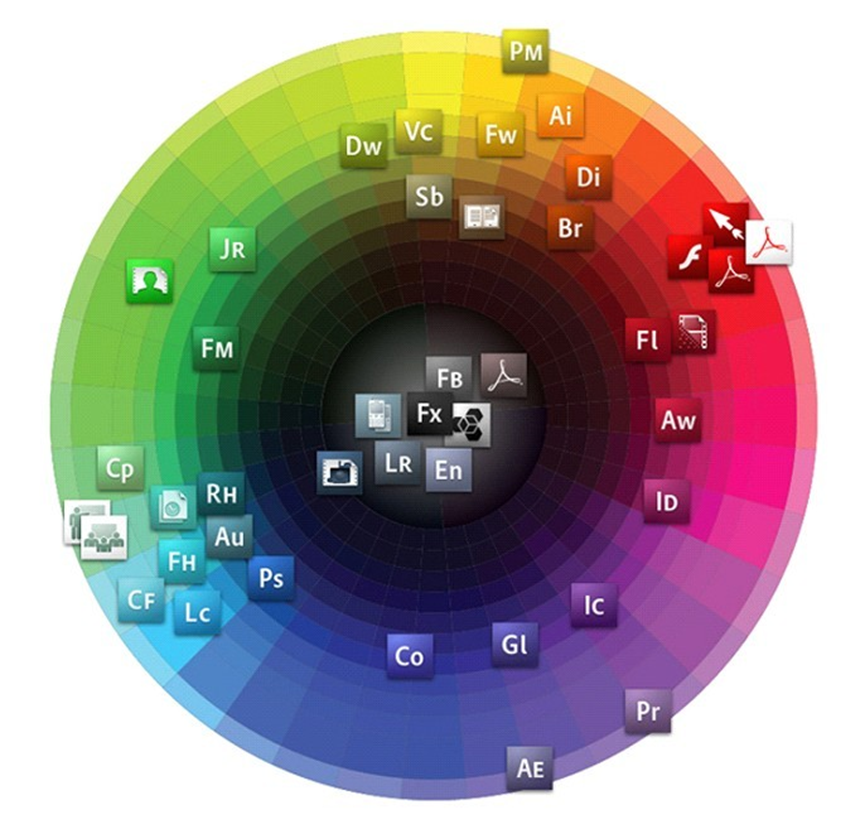
4. Utilice colores vivos

¿Quiere que sus iconos destaquen? Atrévete con los colores. Elegir un color vibrante puede ayudarte a captar la atención de los usuarios y dar más carácter a tu marca. Por ejemplo, el azul, sobre todo el azul cielo y el azul marino, es un color del que se puede huir porque no resulta atractivo. Pero si el azul es el color principal de su logotipo, puede probar con algo nuevo y neutro, como el verde lima, o elegir un tono estacional como el naranja brillante para el verano o el rosa para la primavera o algo parecido.
5. Haga unaampliación dellogotipo

Tu marca tendrá su logotipo, pero una vez que se convierte en un icono, es más como una señal. El logotipo puede ser un simple logo o imagen, pero tiene que ser más directo y fácil de recordar para el cliente. La marca también quiere crear alguna conexión entre el logotipo y el icono para unificarse.
6. Uso del icono

Los iconos no sólo se limitan a los teléfonos móviles o a los escritorios de los ordenadores, por lo que es importante tener en cuenta el tamaño y la aplicación del icono a la hora de diseñar, por lo que es mejor reducir el tamaño del icono después de hacerlo más grande. Cuando se trata de la escala y el tamaño del diseño del icono, el formato también se convierte en un factor importante, con el fin de utilizar, gráficos vectoriales es su mejor opción.
7. El mundo fuera del contenido

Recientemente hay una gran cantidad de iconos que utilizan fondo monocromo con iconos blancos, diseño plano combinado con sombras, esta tendencia es popular, pero no te limites a este diseño, haz algo diferente en tus iconos. Mientras que la mayoría de la gente considera un diseño cuadrado, tal vez deberías considerar algo más. Añadir un efecto de textura en el fondo destacará entre los colores monocromos de la gente.
8. Desafío monocromo

Hay un truco interesante que los diseñadores han utilizado durante años para comprobar la eficacia de sus diseños: el modo monocromo. En monocromo, si tu diseño transmite el mismo mensaje, entonces es un diseño eficaz; si sin color se debilita o incluso interfiere en el reconocimiento del usuario, entonces adelante, modifícalo. También hay diseñadores que empiezan con el blanco y negro para crear un marco sólido antes de añadir el color.




 鄂公网安备 42010202002647号
鄂公网安备 42010202002647号