
Иконка -один из обязательных навыков для дизайнеровпользовательского интерфейса, акак создаетсяхорошаяиконка?
Сегодня мы хотим дать вам полный обзор знаний о дизайне иконок:
Прежде всего, перед созданием иконки (на листе бумаги беззвучно записано) учтите следующие моменты:
- Для какого устройства предназначена ваша иконка?
- Какой стиль иконки необходим?
- Есть ли другие требования к дизайну?
Давайте перейдем к процессу разработки:
1. Дизайн начинается с сетки
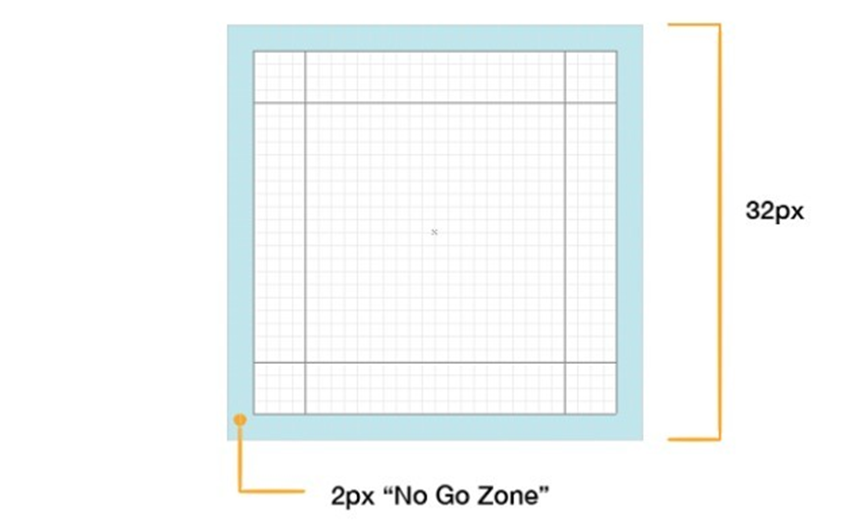
Для разных дизайнов мы будем использовать сетки разных размеров. В качестве примера возьмем сетку 32*32.

2pxот края сетки- это неприкосновенная часть моего дизайна, белое пространство. Если нет особых обстоятельств, я не позволю графике моего дизайна заходить за эту границу. Цель белого пространства - не дать дизайну выглядеть слишком полным и дать пользователю ощущение дыхания.
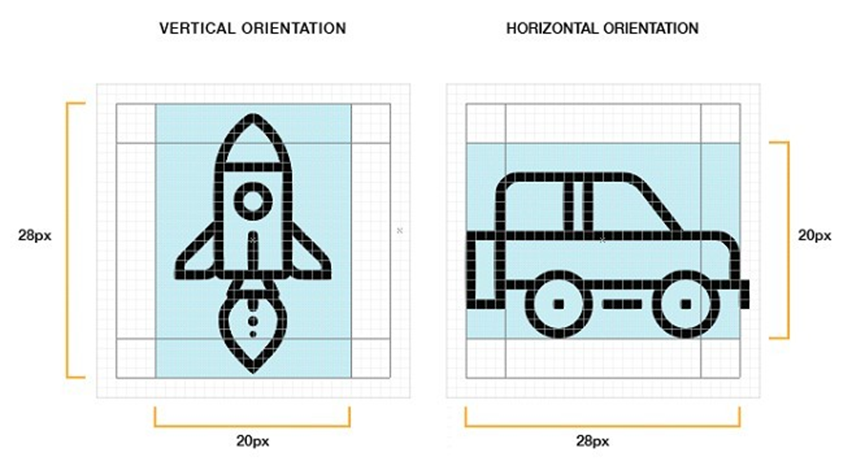
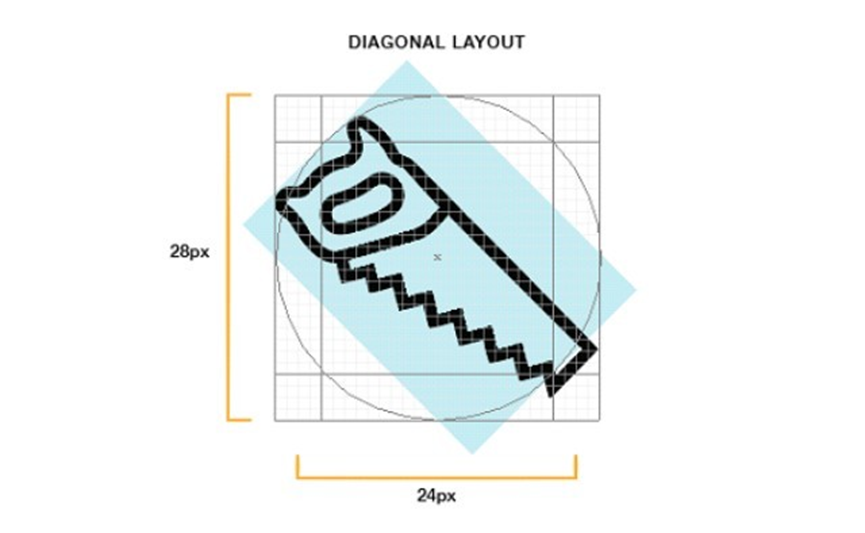
Структура иконки делится на две части: форма и направление. Если иконка имеет границу, то в качестве границы обычно рисуется фигура в виде квадрата, круга, треугольника, прямоугольника и т. д. в положении bounding box.
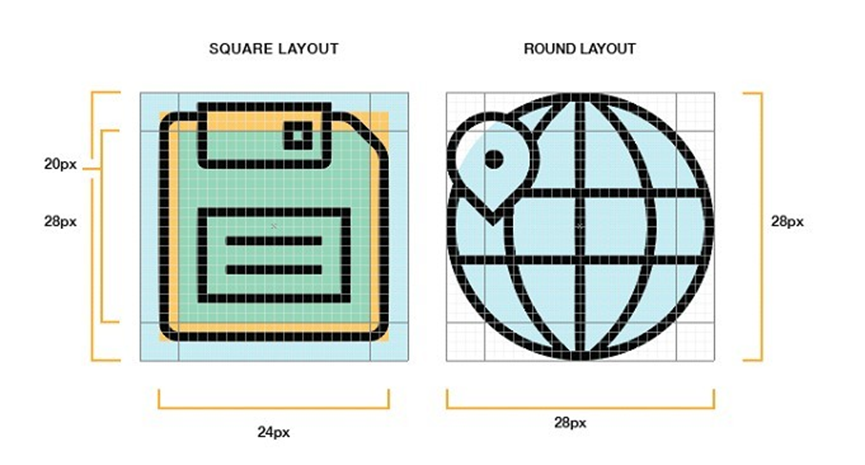
Круглые иконки будут центрироваться в сетке. Четыре края круглого значка будут касаться краев области содержимого, но не белого пространства. Некоторые маленькие фигуры и углы будут выходить за пределы круга, но не волнуйтесь, это обычное явление.
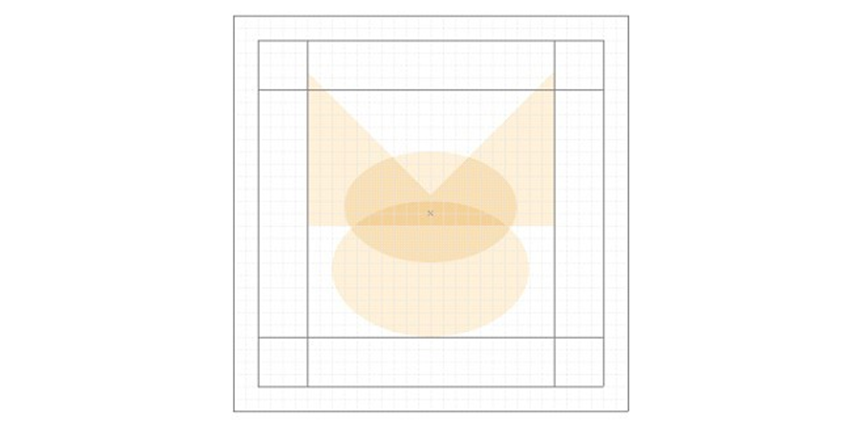
Квадратные иконки также обычно центрируются в сетке, но в большинстве случаев они также будут касаться краев области содержимого. Давайте посмотрим на следующее изображение: картинка разделена на три квадратные области (синюю, оранжевую и зеленую), при этом большая часть графики в иконках находится в средней оранжевой области. Пропорция графики в каждой области зависит от общего визуального воздействия иконки, и это то, что вам нужно попрактиковаться, чтобы почувствовать, как это удобно.

В сетке 32px вы заметите 20px вертикального и горизонтального разделения от 28px, и это правило, которого вы должны придерживаться при разработке иконок.

В нерегулярном дизайне иконок для выравнивания используется круг, как показано ниже. Как вы можете видеть, графика уже касается края круга, вам не нужно быть особенно точным здесь, просто достаточно близко.

Но вы должны помнить, что правила сетки не для всех дизайнов, природа иконки намного больше, чем установка таких правил. Сетки помогут вам улучшить согласованность дизайна ваших иконок, но если стоит выбор между созданием потрясающей иконки и следованием правилам, я уверен, что вы выберете потрясающий дизайн.
2. Начните с простой геометрической фигуры
Создание иконок похоже на набросок: начните с простого, грубого круга, прямоугольника или треугольника. При разработке небольших иконок нарисованные от руки изображения могут выглядеть не так эффектно, поэтому лучше использоватьAI. Дизайн с использованием базовой геометрии более точен (особенно по краям кривых), быстрее настраивается и более точно соответствует шаблону сетки.

3. Характеристики краев, углов, кривых и углов
По возможности края, углы, кривые и углы должны соответствовать некоторым математическим нормам и не быть слишком интересными. Другими словами, не слишком доверяйте своим глазам, но соблюдайте нормы в некоторых деталях, потому что если эти элементы не будут согласованы, это повлияет на качество иконки.
Углы
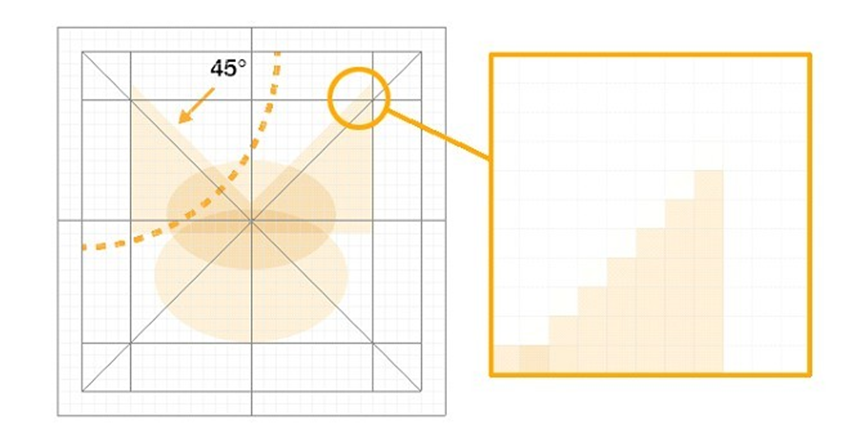
Чаще всего я использую в дизайне угол в45градусов или кратный ему. 45-градусные углы выглядят равномерно (и сильнее в пикселях), а эта идеальная диагональ удобна и понятна глазу. Такая диагональ также создает единообразие набора иконок. Если бы я нарушил это правило, то, скорее всего, использовал бы угол, уменьшенный вдвое (22,5или11,5градуса) иликратный15, и, конечно, внес бы соответствующие изменения. Преимущество использования 45 градусов в том, что правило не нарушается даже при изменении угла на противоположный.

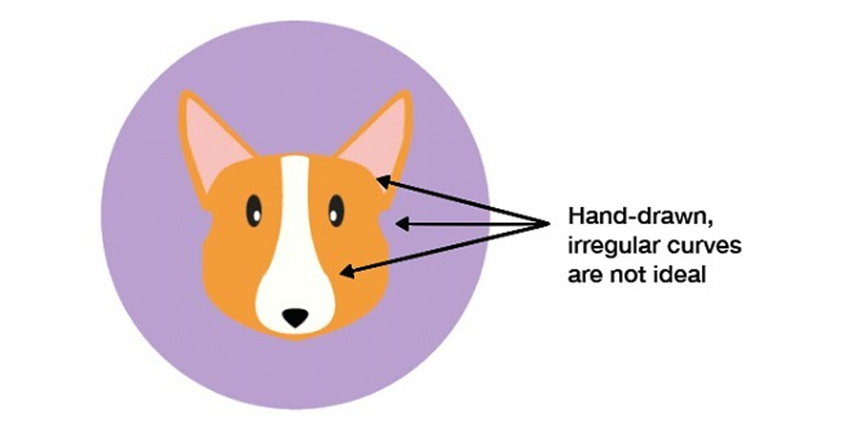
Кривые
Кривые - это особый тест на мастерство. Даже если изображение плохого качества, один взгляд на кривые скажет вам, насколько хорош дизайнер. Кроме того, измерения человеческого глаза всегда имеют небольшие погрешности, а глаза и руки большинства людей не могут достичь такого высокого уровня координации, поэтому для достижения эффекта используйте программный инструмент shape tool и некоторые фигуры для создания кривых.


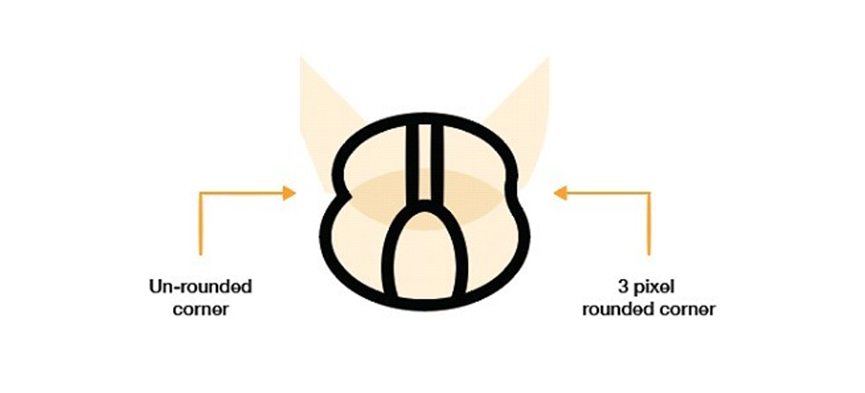
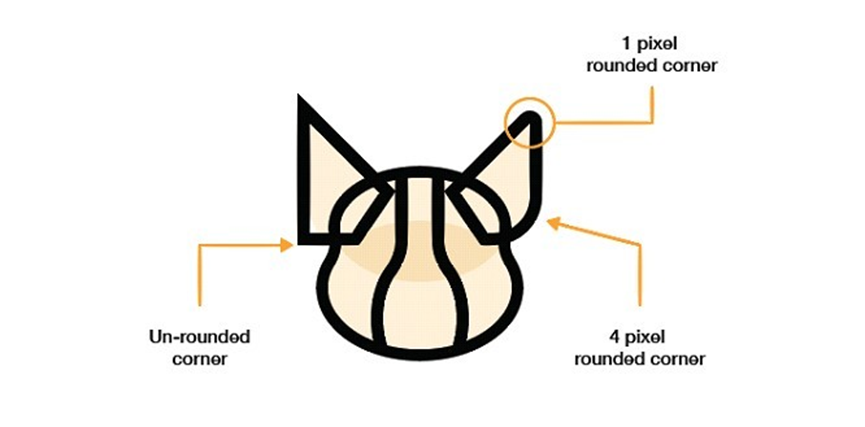
Углы
Скругленные углы могут использоваться нечасто, угол радиусом 2px - это, очевидно, круг. Вы должны выбрать, использовать ли закругленные углы и насколько большими они должны быть, исходя из общих характеристик вашего дизайна.


Пиксельные эффекты
Пиксельный эффект иконок - важная часть пользовательского интерфейса, особенно в малоформатных дизайнах, где он влияет на общий визуальный вид. Если расстояние между строками в пиксельной сетке не выровнено, это может привести к неровным краям и размытому виду маленьких иконок. Настройка пиксельной сетки иконки сделает линии тонкими, а углы и изгибы менее четкими. Поэтому рекомендуется использовать угол 45 градусов, который более управляем, точен и легче выравнивается.
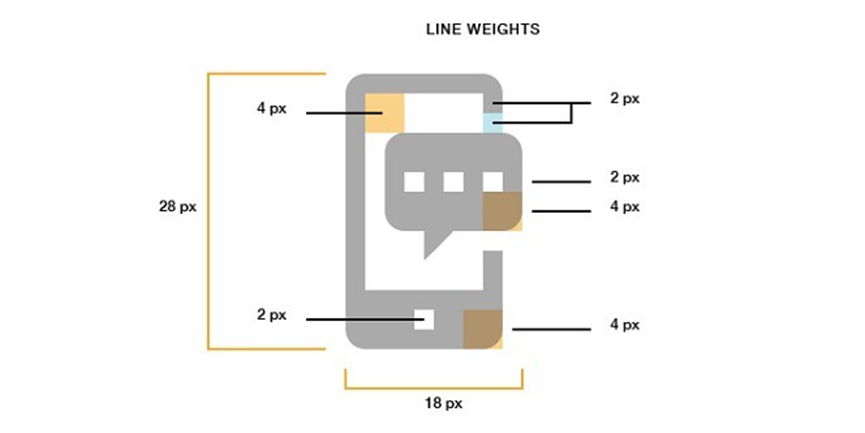
Толщина линии
Если говорить о толщине линии, то идеальным вариантом будет2пикселя, нонаиболее универсальным- 3пикселя. Лично я предпочитаю 2px и 4px, а в идеале я бы чаще использовал кратные 2. По большей части слова и плоские иконки следует избегать особенно тонких линий, если только вы не пытаетесь добиться какого-то желаемого эффекта. Если вы хотите определить форму линии, обычно дизайнеры делают это с помощью света и тени.

4. Единство с помощью элементов дизайна и иконок
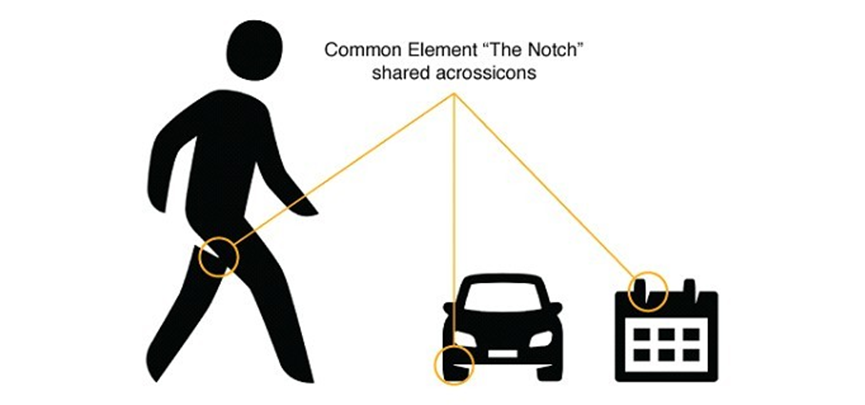
Дизайнеры используют определенный элемент, чтобы сделать серию дизайнов более единой. Например, на Icon Salon 2015 голландский дизайнер рассказал о проекте, который он сделал для правительства Нидерландов, где он и его партнер использовали в дизайне элемент "выемка", который присутствует не в каждой иконе, но в большинстве случаев единство придает серии свой характер. Не в каждой иконе есть этот элемент, но единство большинства из них придает серии свой характер и действительно объединяет их.

5. Сдержанное использование деталей и декора
Цель иконки - общаться с пользователем, заставлять его думать и делать выбор. Слишком много деталей может усложнить распознавание иконки, особенно при небольших размерах, где они могут стать громоздкими. Конечно, сложность деталей также влияет на эффект отдельных иконок или всей серии иконок. Поэтому, когда вы не можете решить, сколько деталей слишком много, лучше всего подумать о минимуме гарантированных деталей, но о высоком качестве ясного смысла иконки.

6. Уникальность
Хотя мы видим много быдло-дизайнеров, создающих высококачественные иконки, они слишком сосредоточены на тенденциях дизайна и подражании стилям других высококлассных дизайнеров. Как дизайнер, мы должны больше ценить творчество, и мы можем искать вдохновение в других областях, таких как структура, шрифты, промышленность, психология, природа и так далее. Мы все видели одни и те же иконки раньше, но вы - тот дикарь, чей стиль пользователи действительно узнают.

Вот несколько моментов, которые необходимо учитывать в процессе разработки:
1. сделайте так, чтобы пользователям было легко понять

Самое главное в иконке - это ее узнаваемость и простота понимания пользователями. Людям может быть сложно сделать свой собственный выбор с помощью маленьких иконок, поэтому для брендов большинство графических дизайнов разрабатывается так, чтобы показатьлоготипили иконическое изображение. Конечно, для нового или небольшого бренда существуют и другие способы его представления.
2. Иконки - это не изображения

Иконка может содержать изображение, но также может быть текстом, логотипом или комбинацией этих элементов. Иконки-изображения могут быть трудночитаемыми на других адаптивных устройствах, в то время как графические изображения могут представлять больший визуальный интерес.
3. Избегайте текста

Для иконок важно не использовать слова в качестве контента, потому что пространство само по себе маленькое, и пользователю нелегко понять содержание. Из этого также можно извлечь урок: если этот текст не являетсячастьювашегологотипа, то избегайте его по мере возможности. Если же является, то внимательно рассмотрите его.

Кроме того, многие иконки действительно используются в определенных контекстах, и большинство из них содержат строку описательного текста под иконкой. При разработке логотипа также важно соблюдать единство цвета букв и типа значка или веб-сайта, чтобы создать единство бренда.
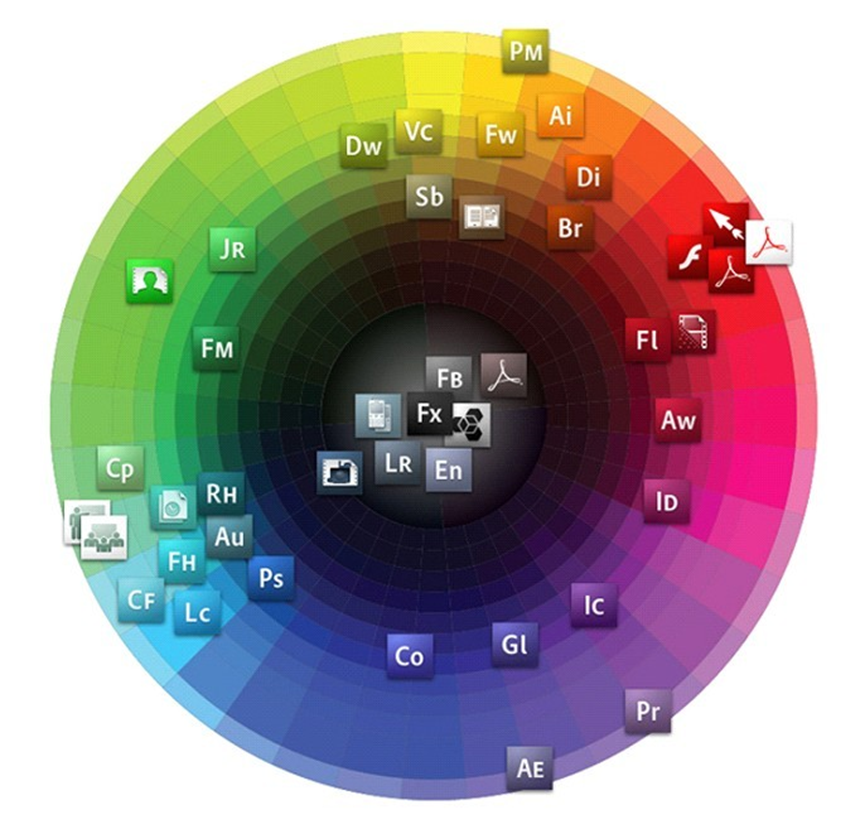
4. используйте яркие цвета

Хотите, чтобы ваши иконки выделялись? Тогда смело используйте цвета. Выбор яркого цвета поможет вам привлечь внимание пользователей и придать вашему бренду больше характера. Например, синий, особенно небесно-голубой и темно-синий, - это цвет, которого вы можете избегать, потому что этот популярный цвет не привлекает внимания. Но если синий - ваш основной цвет логотипа, вы можете попробовать что-то новое и нейтральное, например зеленый лайм, или выбрать сезонный оттенок, например ярко-оранжевый для лета, розовый для весны или что-то в этом роде.
5. сделайтерасширениелоготипа

У вашего бренда есть логотип, но когда он становится иконой, это больше похоже на знак. Логотип может быть простым логотипом или изображением, но он должен быть более прямым и запоминающимся для покупателя. Бренд также хочет создать некую связь между логотипом и иконкой, чтобы унифицировать себя.
6. Использование иконки

Иконки не ограничиваются только мобильными телефонами или настольными компьютерами, поэтому при разработке важно учитывать размер и применение иконки, поэтому лучше уменьшить размер иконки после того, как она стала больше. Когда дело доходит до масштаба и размера дизайна иконки, формат также становится важным фактором, для того чтобы использовать, векторная графика является вашим лучшим выбором.
7. мир за пределами контента

В последнее время появилось много иконок, которые используют монохромный фон с белыми иконками, плоский дизайн в сочетании с тенями, эта тенденция популярна, но не ограничивайте себя этим дизайном, сделайте что-то другое в своих иконках. В то время как большинство людей рассматривают квадратный дизайн, возможно, вам стоит подумать о чем-то другом. Добавление текстурного эффекта в фон выделит вас среди однотонных цветов.
8. Монохромный вызов

Есть интересный прием, который дизайнеры используют уже много лет, чтобы проверить эффективность своего дизайна - монохромный режим. Если в монохромном режиме ваш дизайн передает то же самое сообщение, значит, он эффективен; если без цвета он становится слабым или даже мешает распознаванию пользователем, тогда продолжайте его изменять. Есть и такие дизайнеры, которые начинают с черно-белого, чтобы создать прочную основу, а затем добавляют цвет.




 鄂公网安备 42010202002647号
鄂公网安备 42010202002647号