
L'icône est l'une des compétences indispensables aux concepteurs d'interface utilisateur. Comment concevoirune bonneicône?
Aujourd'hui, nous vous proposons un résumé complet des connaissances en matière de conception d'icônes :
Tout d'abord, prenez en compte les points suivants avant de créer une icône (ce morceau de papier silencieusement écrit):
- À quel appareil votre icône est-elle principalement destinée ?
- Quel style d'icône est nécessaire ?
- Y a-t-il d'autres exigences en matière de design ?
Passons maintenant au processus de conception:
1. la conception commence par une grille
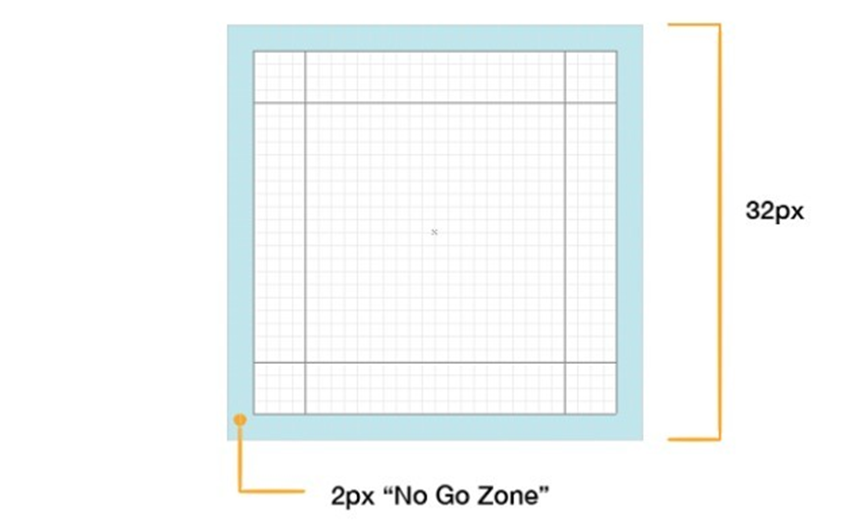
Nous utiliserons des grilles de différentes tailles pour différentes conceptions. Prenons par exemple une grille de 32*32.

Les 2 pxdu bord de la grilleconstituent la partie intouchable de ma conception, l'espace blanc. En l'absence de circonstances particulières, je ne laisserai pas les éléments graphiques de mon dessin pénétrer dans cette limite. L'objectif de l'espace blanc est d'éviter que le dessin ne soit trop chargé et de donner à l'utilisateur l'impression de respirer.
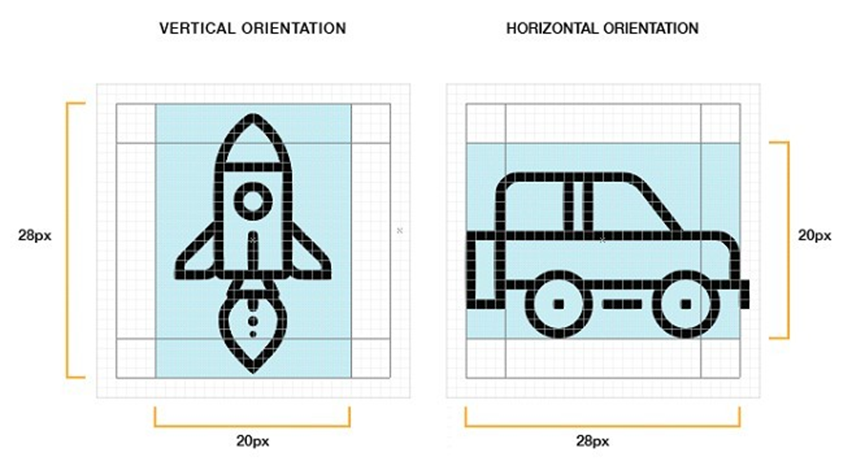
La structure d'une icône se divise en deux parties : la forme et la direction. Si votre icône a une bordure, vous dessinerez généralement une forme telle qu'un carré, un cercle, un triangle, un rectangle, etc. dans la position de la boîte englobante en guise de bordure.
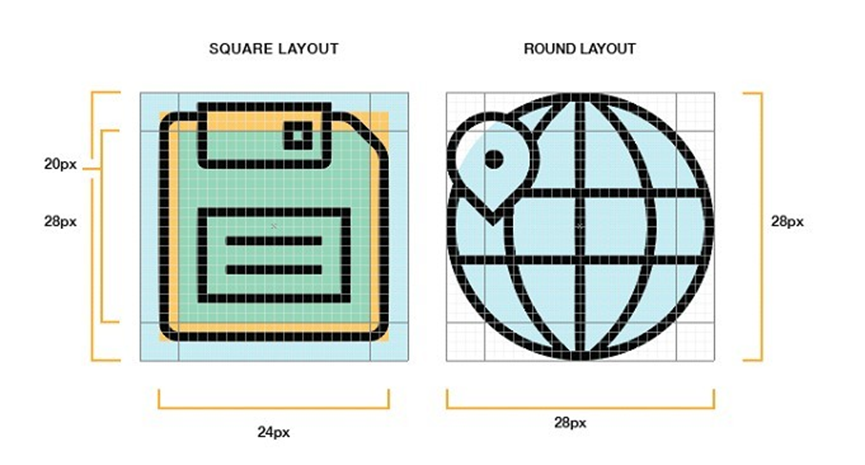
Les icônes circulaires seront centrées dans la grille. Les quatre bords d'une icône circulaire touchent les bords de la zone de contenu, mais pas l'espace blanc. Certaines petites formes et certains coins seront en dehors du cercle, mais ne vous inquiétez pas, il s'agit d'un phénomène courant.
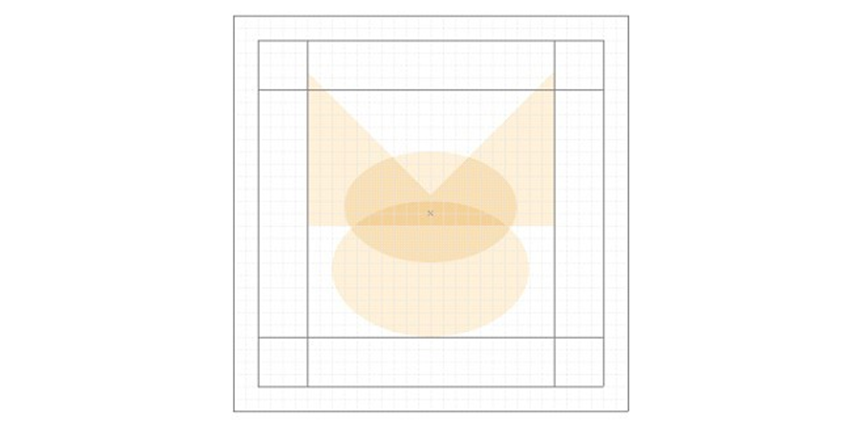
Les icônes carrées sont généralement centrées dans la grille, mais dans la plupart des cas, elles touchent également les bords de la zone de contenu. Examinons l'image suivante : l'image est divisée en trois zones carrées (bleue, orange et verte), la plupart des graphiques des icônes se trouvant dans la zone orange centrale. La proportion de graphiques dans chaque zone dépend de l'impact visuel global de l'icône, et c'est quelque chose que vous devez pratiquer pour avoir une idée avant de pouvoir l'utiliser confortablement.

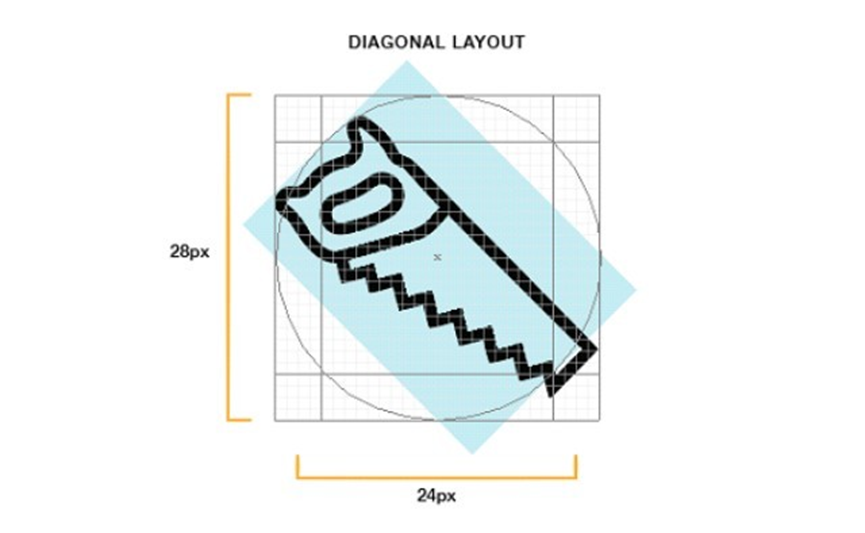
Dans une grille de 32 px, vous remarquerez une séparation verticale et horizontale de 20 px par rapport aux 28 px, ce qui est généralement la règle à suivre lors de la conception d'icônes.

Les conceptions d'icônes irrégulières utilisent un cercle pour l'alignement, comme illustré ci-dessous. Comme vous pouvez le voir, le graphique touche déjà le bord du cercle. Il n'est pas nécessaire d'être particulièrement précis, il suffit de s'en approcher.

Mais vous devez vous rappeler que les règles de la grille ne s'appliquent pas à toutes les conceptions, la nature d'une icône va bien au-delà de l'établissement de telles règles. Les grilles vous aideront à améliorer la cohérence de votre conception d'icône, mais s'il s'agit de choisir entre concevoir une icône géniale et suivre les règles, je suis sûr que vous choisirez également la conception géniale.
2. Commencez par une figure géométrique simple
Concevoir des icônes, c'est comme faire un croquis : commencez par un cercle, un rectangle ou un triangle simple et grossier. Lors de la conception de petites icônes, les représentations dessinées à la main peuvent sembler moins soignées, c'est pourquoi il est préférable d'opter pour la conceptionassistée par ordinateur. La conception à partir d'une géométrie de base est plus précise (en particulier sur les bords des courbes), plus rapide à ajuster et s'adapte plus précisément au motif de la grille.

3. Spécifications des arêtes, des coins, des courbes et des angles
Dans la mesure du possible, les arêtes, les coins, les courbes et les angles doivent être conçus de manière à respecter certaines normes mathématiques sans être trop intéressants. En d'autres termes, ne vous fiez pas trop à vos yeux, mais suivez les normes dans certains détails, car si ces éléments ne sont pas cohérents, la qualité de l'icône s'en ressentira.
Angles
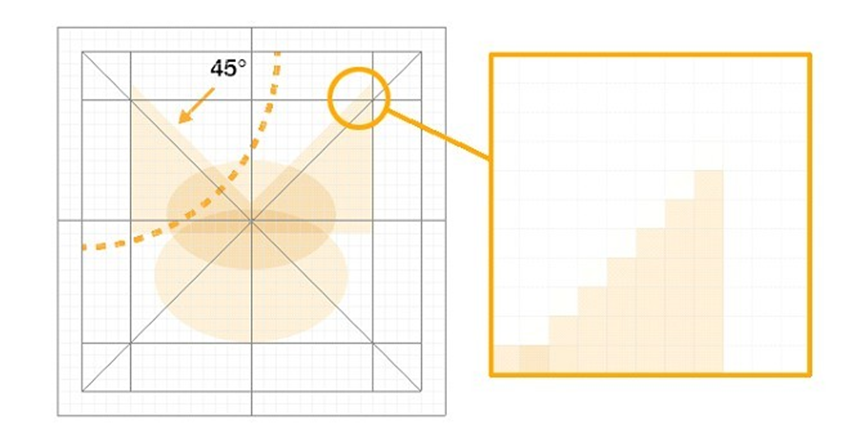
La plupart du temps, j'utiliseun angle de 45 degrés ou un multiple de cet angle dans mes créations. Les angles de 45 degrés semblent uniformes (et sont plus forts en pixels) et cette diagonale parfaite est confortable et claire pour l'œil. Ce modèle établit également l'uniformité d'un ensemble d'icônes. Si je devais enfreindre cette règle, j'utiliserais probablement un angle divisé par deux (22,5ou11,5degrés) ouun multiple de15, et j'ajusterais bien sûr en conséquence. L'avantage d'utiliser 45 degrés est que la règle n'est pas enfreinte même si l'angle est inversé.

Courbes
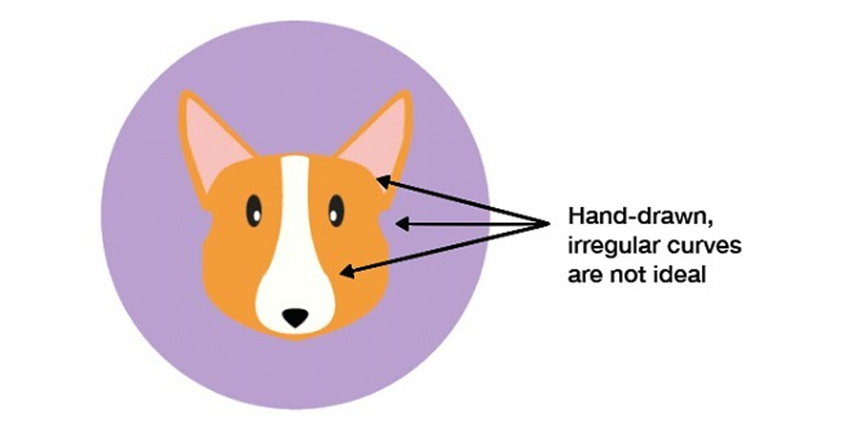
Les courbes sont un test de compétence particulier : même si l'image est de mauvaise qualité, un simple coup d'œil sur les courbes permet de se rendre compte de la qualité du dessinateur. En outre, la mesure de l'œil humain comporte toujours quelques petites erreurs, et les yeux et les mains de la plupart des gens ne peuvent pas atteindre un tel niveau de coordination, de sorte qu'il faut utiliser la forme des outils logiciels et certaines figures pour créer des courbes afin d'obtenir l'effet recherché.


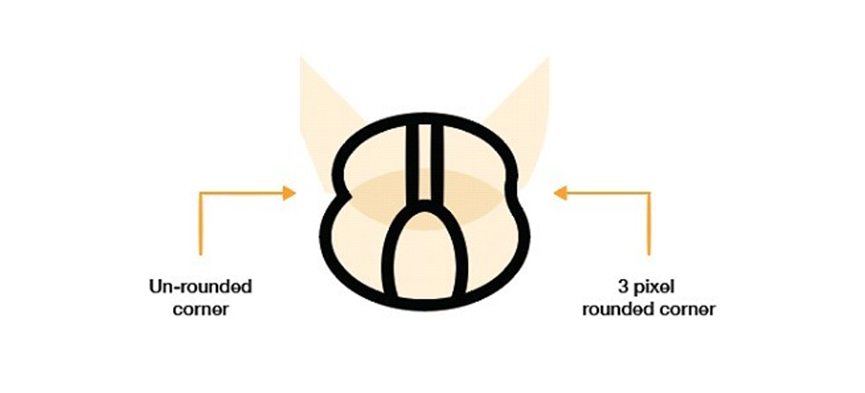
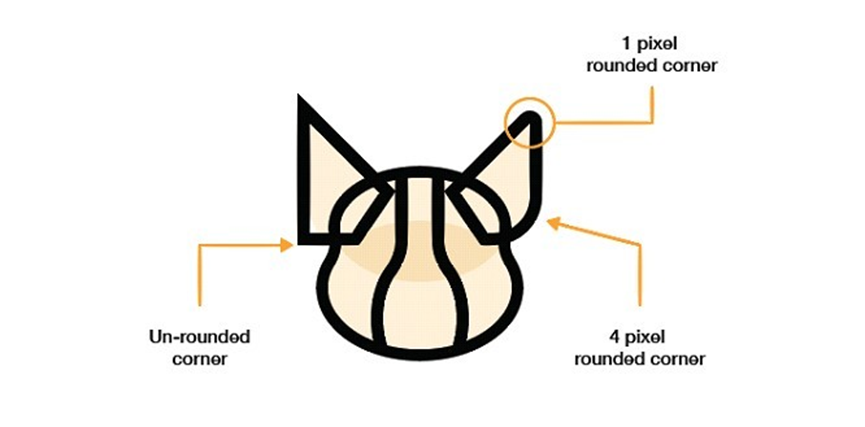
Les coins
Les coins arrondis ne sont peut-être pas très utilisés, car un coin d'un rayon de 2 px est manifestement un cercle. Vous devez choisir d'utiliser ou non des coins arrondis et leur taille en fonction des caractéristiques générales de votre dessin.


Effets de pixels
L'effet de pixel des icônes est un élément important de l'interface utilisateur, en particulier dans les conceptions de petite taille où il affecte l'aspect visuel général. Si l'espacement des lignes dans la grille de pixels n'est pas aligné, les petites icônes peuvent présenter des bords irréguliers et un aspect flou. L'ajustement de la grille de pixels d'une icône rendra les lignes fines et les angles et courbes moins précis. C'est pourquoi il est recommandé d'utiliser un angle de 45 degrés, plus maniable, plus précis et plus facile à aligner.
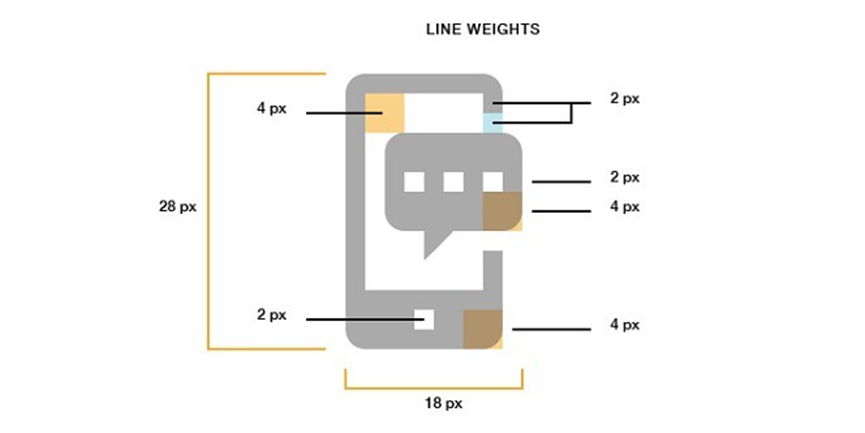
Epaisseur du trait
En ce qui concerne l'épaisseur des lignes, 2pixels devrait être l'idéal, mais3pixels est le plus polyvalent. Personnellement, je préfère 2px et 4px, et dans l'idéal, j'utiliserais plus souvent des multiples de 2. En général, les mots et les icônes plates sont à éviter avec des lignes particulièrement fines, sauf si vous essayez d'obtenir un effet désiré. Si vous souhaitez définir la forme de la ligne, les concepteurs le feront généralement au moyen d'ombres et de lumières.

4. Unité grâce aux éléments de conception et aux caractéristiques des icônes
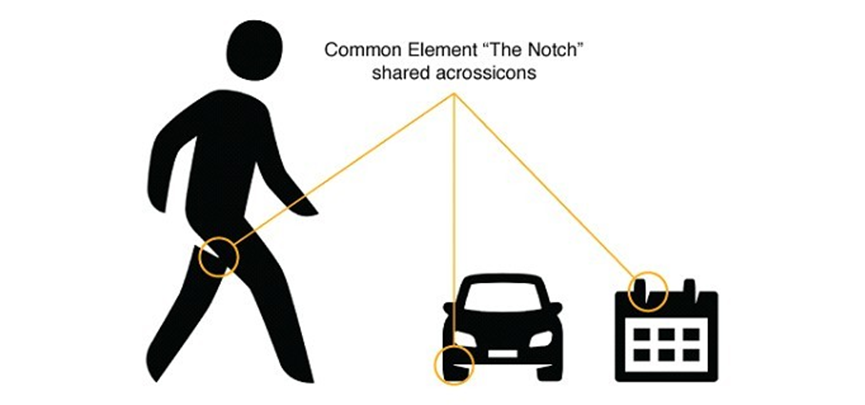
Les designers utiliseront un certain élément pour rendre une série de dessins plus unifiée. Par exemple, un designer néerlandais a parlé d'un projet qu'il a réalisé pour le gouvernement néerlandais lors de l'Icon Salon 2015, où lui et son partenaire ont utilisé l'élément de "notch" dans le design, qui n'est pas présent dans toutes les icônes, mais la plupart de l'unité donne à la série son propre caractère. Cet élément n'est pas présent dans toutes les icônes, mais l'unité de la plupart d'entre elles donne à la série son propre caractère et les rassemble vraiment.

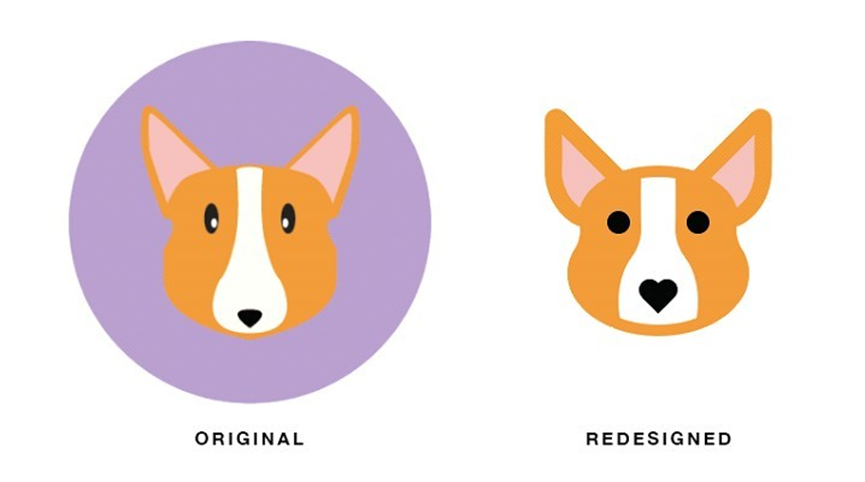
5. Utilisation modérée des détails et de la décoration
L'objectif d'une icône est de communiquer avec l'utilisateur, de le faire réfléchir et de l'amener à faire des choix. Trop de détails peuvent ajouter à la complexité de la reconnaissance d'une icône, en particulier dans les petites tailles où ils peuvent devenir encombrants. Bien entendu, la complexité des détails affecte également l'effet des icônes individuelles ou de l'ensemble de la série d'icônes. Par conséquent, si vous n'arrivez pas à déterminer la quantité de détails nécessaire, il est préférable d'opter pour un minimum de détails garantis, mais pour une qualité élevée de signification claire de l'icône.

6. Unicité
Bien qu'il y ait beaucoup de designers qui créent des icônes de haute qualité, ils sont trop concentrés sur les tendances du design et sur l'imitation des styles d'autres designers haut de gamme. En tant que designer, la créativité est probablement ce que nous devrions valoriser le plus, et nous pouvons chercher l'inspiration dans d'autres domaines tels que la structure, les polices de caractères, l'industrie, la psychologie, la nature, etc. Nous avons tous déjà vu les mêmes icônes, mais vous êtes le franc-tireur dont le style est vraiment reconnu par les utilisateurs.

Voici quelques points à garder à l'esprit pendant le processus de conception:
1. faciliter la compréhension des utilisateurs

Le plus important pour une icône est qu'elle soit reconnaissable et facile à comprendre pour les utilisateurs. Il peut être difficile pour les gens de faire leur propre choix avec de petites icônes, c'est pourquoi pour les marques, la plupart des conceptions graphiques sont conçues pour montrer unlogo ou une image emblématique. Bien entendu, pour une marque nouvelle ou de petite taille, il existe d'autres façons de la présenter.
2) Les icônes ne sont pas des images

Une icône peut contenir une image, mais aussi un texte, un logo ou une combinaison de ces éléments. Les icônes images peuvent être difficiles à lire sur d'autres dispositifs d'adaptation, alors que les graphiques peuvent présenter un plus grand intérêt visuel.
3. éviter le texte

Pour une icône, il est important de ne pas utiliser de mots comme contenu car l'espace lui-même est petit et le contenu n'est pas facile à comprendre pour l'utilisateur. C'est aussi une leçon à retenir : si ce texte ne fait pas partie de votrelogo, évitez-le autant que possible. Si c'est le cas, il faut l'examiner attentivement.

En outre, de nombreuses icônes sont utilisées dans certains contextes et la plupart d'entre elles comportent une ligne de texte descriptif sous l'icône. Lors de la conception, il est également important de veiller à la cohérence des couleurs des lettres et du type d'icône ou de site web afin d'assurer l'unité de la marque.
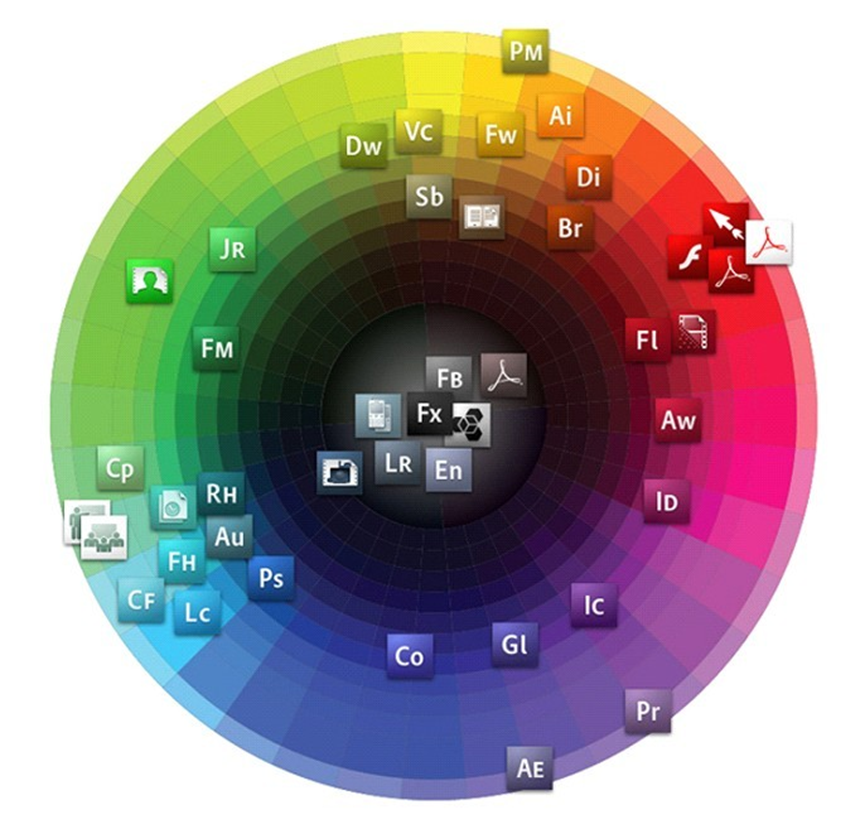
4. utiliser des couleurs vives

Vous voulez que vos icônes se démarquent ? Osez les couleurs. Le choix d'une couleur vive peut vous aider à attirer l'attention des utilisateurs et à donner plus de caractère à votre marque. Par exemple, le bleu, en particulier le bleu ciel et le bleu marine, est une couleur que vous pourriez éviter parce que cette couleur populaire n'est pas attrayante. Mais si le bleu est la couleur principale de votre logo, vous pouvez essayer quelque chose de nouveau et de neutre, comme le vert lime, ou choisir une teinte saisonnière comme l'orange vif pour l'été ou le rose pour le printemps, par exemple.
5)Prolonger lelogo

Votre marque aura son logo, mais une fois qu'il devient une icône, il s'agit plutôt d'un signe. Il peut s'agir d'un simple logo ou d'une image, mais il doit être plus direct et plus facile à mémoriser pour le client. La marque souhaite également créer un lien entre le logo et l'icône pour s'unifier.
6. utilisation de l'icône

Les icônes ne se limitent pas aux téléphones portables ou aux ordinateurs de bureau. Il est donc important de tenir compte de la taille et de l'utilisation de l'icône lors de la conception, et il est préférable de réduire la taille de l'icône après l'avoir agrandie. Lorsqu'il s'agit de l'échelle et de la taille de l'icône, le format devient également un facteur important ; pour l'utiliser, les graphiques vectoriels sont le meilleur choix.
7. le monde extérieur au contenu

Récemment, il y a beaucoup d'icônes qui utilisent un fond monochrome avec des icônes blanches, un design plat combiné avec des ombres, cette tendance est populaire mais ne vous limitez pas à ce design, faites quelque chose de différent dans vos icônes. Alors que la plupart des gens optent pour un design carré, vous devriez peut-être envisager autre chose. L'ajout d'un effet de texture en arrière-plan se démarquera des couleurs monochromes.
8. défi monochrome

Il existe une astuce intéressante que les concepteurs utilisent depuis des années pour tester l'efficacité d'une conception : le mode monochrome. En monochrome, si votre conception transmet le même message, elle est efficace; si, sans couleur, elle devient faible ou interfère même avec la reconnaissance de l'utilisateur, modifiez-la. Certains designers commencent par le noir et blanc pour créer un cadre solide avant d'ajouter de la couleur.




 鄂公网安备 42010202002647号
鄂公网安备 42010202002647号